بسم الله الرحمن الرحيم
اقدم لكم كود تغيير ازرار الصندوق الماسي والذي يغير من شكل ويزيد جمالية وتنسيق ازرار الصندوق الماسي
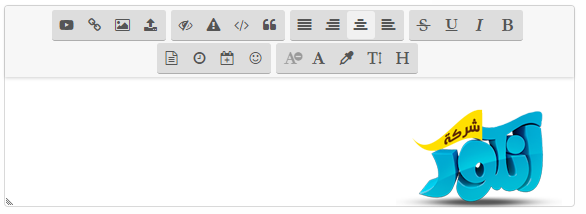
معاينة الكود :

تركيب الكود :
توجه نحو لوحة الادارة - مظهر المنتدى - الوانت - ورقة الـ css
اضف الكود وقم بالحفظ
بالتوفيق للجميع
يمنع النقل دون ذكر المصدر
شركة انكور التطويرية دعم - تطوير - اشهار - تصميم
والسلام ختام
اقدم لكم كود تغيير ازرار الصندوق الماسي والذي يغير من شكل ويزيد جمالية وتنسيق ازرار الصندوق الماسي
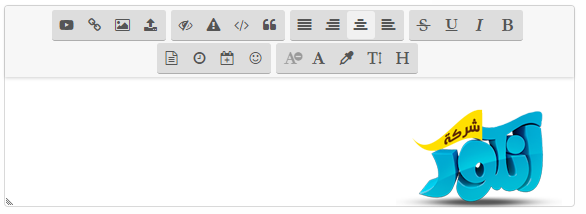
معاينة الكود :

تركيب الكود :
توجه نحو لوحة الادارة - مظهر المنتدى - الوانت - ورقة الـ css
اضف الكود وقم بالحفظ
كود:
/* iinkor editor code */
.sceditor-button-fontawesome::after {
content:"\f024"!important
}
a.sceditor-color-option {
border:0!important;
height:4px;
width:8px
}
div.sceditor-toolbar {
border-bottom:0!important;
box-shadow:0 2px 3px rgba(0,0,0,0.1),0 0 2px rgba(0,0,0,0.1)
}
a.sceditor-color-option:hover:after {
background:inherit;
border:1px solid #FFF;
content:" ";
display:block;
height:24px;
left:1px;
position:absolute;
top:-28px;
width:24px
}
.sceditor-container .sceditor-button {
border-radius:3px;
padding:4px 6px!important;
position:relative
}
.sceditor-container .sceditor-button:hover {
background-color:rgba(255,255,255,.3);
box-shadow:none;
text-decoration:#7fffd4
}
.sceditor-container .hover,.sceditor-container .sceditor-button.active,.sceditor-container .sceditor-button:active {
background-color:rgba(255,255,255,.6);
box-shadow:none
}
.sceditor-container .sceditor-button div {
background-image:none
}
/*.sceditor-button:after {
content:"f128"
}*/
.sceditor-button:after,.sceditor-button:before {
bottom:0;
color:#555;
font-family:FontAwesome;
font-size:14px;
font-weight:400;
left:0;
line-height:28px;
position:absolute;
right:0;
text-align:center;
text-indent:0;
top:0
}
.sceditor-button.disabled {
opacity:.5
}
#Bground {
cursor:pointer;
opacity:1
}
.sceditor-button-cmd:after {
content:"f212"
}
.sceditor-button-embed:after {
content:"f0ac"
}
.sceditor-button-justify:after {
content:"f039"
}
.sceditor-button-youtube:after {
content:"f16a"
}
.sceditor-button-bold:after {
content:"f032"
}
.sceditor-button-italic:after {
content:"f033"
}
.sceditor-button-underline:after {
content:"f0cd"
}
.sceditor-button-strike:after {
content:"f0cc"
}
.sceditor-button-left:after {
content:"f036"
}
.sceditor-button-center:after {
content:"f037"
}
.sceditor-button-right:after {
content:"f038"
}
.sceditor-button-bulletlist:after {
content:"f0ca"
}
.sceditor-button-orderedlist:after {
content:"f0cb"
}
.sceditor-button-horizontalrule:after {
content:"f068"
}
.sceditor-button-quote:after {
content:"f10d"
}
.sceditor-button-code:after {
content:"f121"
}
.sceditor-button-faspoiler:after {
content:"f071"
}
.sceditor-button-fahide:after {
content:"f070"
}
.sceditor-button-SNblur::after {
content:"f040"
}
.sceditor-button-table:after {
content:"f0ce"
}
.sceditor-button-servimg:after {
content:"f093"
}
.sceditor-button-image:after {
content:"f03e"
}
.sceditor-button-link:after {
content:"f0c1"
}
.sceditor-button-dailymotion:before,.sceditor-button-flash:before {
background:#555;
bottom:6px;
content:"";
left:6px;
right:6px;
top:6px
}
.sceditor-button-dailymotion:after {
color:#FFF;
content:"d";
font-family:"trebuchet ms",arial,verdana,sans-serif;
font-weight:700;
left:3px;
top:1px
}
.sceditor-button-flash:after {
color:#FFF;
content:"Æ’";
font-family:sans-serif;
font-weight:700;
top:-1px
}
.sceditor-button-headers:after {
content:"f1dc"
}
.sceditor-button-size:after {
content:"f034"
}
.sceditor-button-color:after {
content:"f1fb"
}
.sceditor-button-removeformat:before {
content:"f031"
}
.sceditor-button-removeformat:after {
bottom:11px;
content:"f056";
font-size:10px;
left:auto;
line-height:normal;
right:2px;
top:auto
}
.sceditor-button-more:after {
content:"f141"
}
.sceditor-button-subscript:after {
content:"f12c"
}
.sceditor-button-superscript:after {
content:"f12b"
}
.sceditor-button-fascroll:after {
content:"f100"
}
.sceditor-button-faupdown:after {
content:"f102"
}
.sceditor-button-farand:after {
content:"f074"
}
.sceditor-button-emoticon:after {
content:"f118"
}
.sceditor-button-date:after {
content:"f271"
}
.sceditor-button-time:after {
content:"f017"
}
.sceditor-button-pastetext:after {
content:"f0ea"
}
.sceditor-button-source:after {
content:"f0f6"
}
.sceditor-button-messages::after {
content:"f086"
}
.sceditor-button-presets::after {
content:"f075"
}
.sceditor-button-unlink::after {
content:"f127"
}
.sceditor-button-SNflip::after {
content:"f01e"
}
.sceditor-button-SNgdwl::after {
content:"f022"
}
.sceditor-button-SNdss::after {
content:"f1b2"
}
.sceditor-button-SNdown::after {
content:"f019"
}
.sceditor-button-inline-code::after {
content:"f0c4"
}
#Bground::after {
content:"f009"
}
.sceditor-button-SName::after {
content:"f0c0"
}
.sceditor-button-imganc::after {
content:"f145"
}
/*.sceditor-button-hashtag::after {
content:"f198"
}*/
.sceditor-button-mention::after {
content:"f1fa"
}
/*.sceditor-button-twemoji::after {
content:"f1a9"
}*/
a.sceditor-button.sceditor-button-SNrights::after {
content:"f005"
}
a.sceditor-button.sceditor-button-SNtemplate::after {
content:"f013"
}
a.sceditor-button.sceditor-button-SNcss::after {
content:"f25e"
}
a.sceditor-button.sceditor-button-SNhtml::after {
content:"f247"
}
a.sceditor-button.sceditor-button-SNjavascript::after {
content:"f12e"
}
.sceditor-button-font:after {
content:"f031";
position:relative;
right:0;
top:-24px
}
/*.sceditor-button.sceditor-button-font.tooltipstered {
padding:3px 6px 0 39px !important
}*/
/*.sceditor-button-font {
background-image:url(https://i.servimg.com/u/f19/14/83/59/48/fmbuqh10.png)!important;
height:30px!important
}*/بالتوفيق للجميع
يمنع النقل دون ذكر المصدر
شركة انكور التطويرية دعم - تطوير - اشهار - تصميم
والسلام ختام
