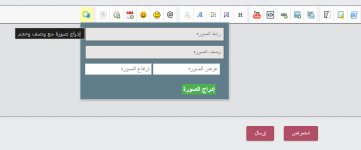
كود لإضافة زر في صندوق الرد cat، حيث يتيح هذا الزر عند النقر عليه فتح نافذة منبثقة تحتوي على حقلين. الحقل الأول يتيح للمستخدم إدخال رابط الصورة التي يرغب في إضافتها، بينما الحقل الثاني يسمح بإدخال وصف للصورة. بعد إدخال هذه المعلومات، يتم الضغط على زر "إدراج الصورة" لتظهر الصورة في المحرر مرفقة بالوصف.
إضافة الصور إلى المحتوى مع توفير وسم alt لها يُعتبر من الأمور المهمة، حيث يضمن أن الصور ستكون مفهومة لجميع المستخدمين، سواء كان ذلك لتحسين الوصولية لذوي الاحتياجات الخاصة أو لتعزيز تحسين محركات البحث (SEO)، مما يساهم في رفع ترتيب الموقع.
ملاحظة مهمة:
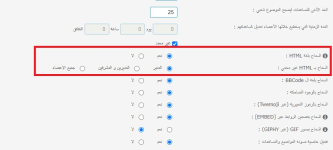
لن تظهر الصورة داخل المواضيع عند استخدام وسم alt إلا إذا تم السماح بلغة HTML في صندوق الكتابة. يمكن تفعيل ذلك من خلال:
لوحة الإدارة > إدارة عامة > الرسائل والإيميلات > تشكيل، ثم السماح بلغة HTML إما للمدير فقط، أو للمديرين والمشرفين، أو لجميع الأعضاء.
إضافة الصور إلى المحتوى مع توفير وسم alt لها يُعتبر من الأمور المهمة، حيث يضمن أن الصور ستكون مفهومة لجميع المستخدمين، سواء كان ذلك لتحسين الوصولية لذوي الاحتياجات الخاصة أو لتعزيز تحسين محركات البحث (SEO)، مما يساهم في رفع ترتيب الموقع.
ملاحظة مهمة:
لن تظهر الصورة داخل المواضيع عند استخدام وسم alt إلا إذا تم السماح بلغة HTML في صندوق الكتابة. يمكن تفعيل ذلك من خلال:
لوحة الإدارة > إدارة عامة > الرسائل والإيميلات > تشكيل، ثم السماح بلغة HTML إما للمدير فقط، أو للمديرين والمشرفين، أو لجميع الأعضاء.
معاينة الكود
تركيب الكود
اولا ضع التالي بالcss
ثم ضع الكود التالي بالجافا واختار جميع الصفحات
ويمكنك تغيير الايقونة الافتراضية من كود Css من خلال تعديل الرابط التالي:
تم عمل هذه الميزه بواسطة @كونان2000 باستخدام الذكاء الاصطناعي
منقول من منتدى دعم احلى منتدى
بالتوفيق للجميع
والسلام ختام
CSS:
.sceditor-dropdown.sceditor-insertImageWithDescription {
width: 22%;
background: #607D8B;
}
input.image-link-input,input.image-description-input {
padding: 7px !important;
background: #e7e6e4;
border: solid 1px !important;
}
button.insert-image-button {
font-size: 15px;
font-weight: bold;
float: right;
text-align: center;
padding: 3px;
background-color: #4CAF50;
color: #fff;
border: none;
}
button.insert-image-button:hover {
background-color: #45a049;
}
.sceditor-dropdown.sceditor-messages {
height:200px;
overflow-y:auto;
}
a.sceditor-button.sceditor-button-insertImageWithDescription div {
background-image: url(https://2img.net/r/frmste/images/sigle.png) !important;
background-size: 100% 100%;
}
input.image-width-input {
margin-left: 3px !important;
}ثم ضع الكود التالي بالجافا واختار جميع الصفحات
JavaScript:
$(function() {
if (!$.sceditor) return;
$.sceditor.command.set('insertImageWithDescription', {
dropDown: function(editor, caller, callback) {
var d = document.createElement('DIV');
var linkInput = document.createElement('INPUT');
linkInput.type = 'text';
linkInput.placeholder = 'رابط الصورة';
linkInput.className = 'image-link-input';
linkInput.style.width = '100%';
var descriptionInput = document.createElement('INPUT');
descriptionInput.type = 'text';
descriptionInput.placeholder = 'وصف الصورة';
descriptionInput.className = 'image-description-input';
descriptionInput.style.width = '100%';
var widthInput = document.createElement('INPUT');
widthInput.type = 'number';
widthInput.placeholder = 'عرض الصورة';
widthInput.className = 'image-width-input';
widthInput.style.width = '48%';
var heightInput = document.createElement('INPUT');
heightInput.type = 'number';
heightInput.placeholder = 'ارتفاع الصورة';
heightInput.className = 'image-height-input';
heightInput.style.width = '48%';
var insertButton = document.createElement('BUTTON');
insertButton.innerHTML = 'إدراج الصورة';
insertButton.className = 'insert-image-button';
insertButton.style.marginTop = '10px';
d.appendChild(linkInput);
d.appendChild(descriptionInput);
d.appendChild(widthInput);
d.appendChild(heightInput);
d.appendChild(insertButton);
insertButton.onclick = function() {
var imageUrl = linkInput.value;
var imageAlt = descriptionInput.value;
var imageWidth = widthInput.value ? `width="${widthInput.value}"` : '';
var imageHeight = heightInput.value ? `height="${heightInput.value}"` : '';
if (imageUrl) {
var imgTag = `<img src="${imageUrl}" alt="${imageAlt}" ${imageWidth} ${imageHeight} style="object-fit: contain;" />`;
editor.insertText(imgTag);
editor.closeDropDown(true);
} else {
alert('يرجى إدخال رابط الصورة');
}
return false;
};
editor.createDropDown(caller, 'insertImageWithDescription', d);
},
exec: function(c) {
var e = this;
$.sceditor.command.get('insertImageWithDescription').dropDown(e, c, function(content) {
e.insertText(content);
});
},
txtExec: function(c) {
var e = this;
$.sceditor.command.get('insertImageWithDescription').dropDown(e, c, function(content) {
e.insertText(content);
});
},
tooltip: 'إدراج صورة مع وصف وحجم'
});
toolbar += '|insertImageWithDescription';
});ويمكنك تغيير الايقونة الافتراضية من كود Css من خلال تعديل الرابط التالي:
https://2img.net/r/frmste/images/sigle.pngتم عمل هذه الميزه بواسطة @كونان2000 باستخدام الذكاء الاصطناعي
منقول من منتدى دعم احلى منتدى
بالتوفيق للجميع
والسلام ختام