بسم الله الرحمن الرحيم
[HEADER] هيدر فلات مع نافبار بروابط نصية
اقدم لكم هيدر مميز وجميل وبسيط
متمركز في شكل فلات مع روابط نصية بالنافبار
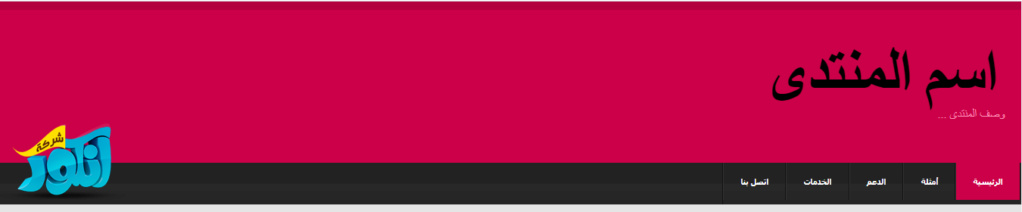
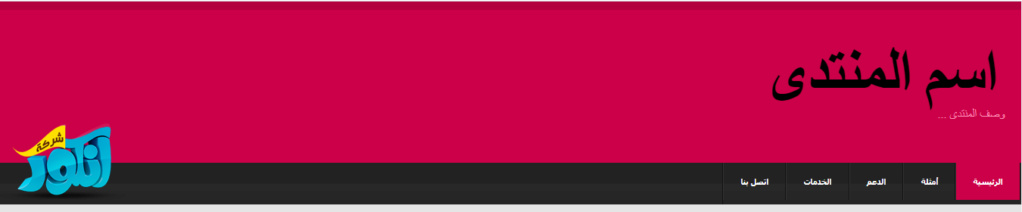
معاينة الهيدر :

[HEADER] هيدر فلات مع نافبار بروابط نصية
اقدم لكم هيدر مميز وجميل وبسيط
متمركز في شكل فلات مع روابط نصية بالنافبار
معاينة الهيدر :

تركيب الهيدر :
توجه نحو لوحة الادارة - مظهر المنتدى - القوالب و التومبيلات - ادارة عامة - ادخل قالب overall_header وابحث عن {JAVASCRIPT}
وضع الكود التالي اسفله
ان شاء الله يكون عجبكم
اذا ما واجهتك مشكلة بالتركيب ضع موضوعا في قسم
يمنع النقل دون ذكر المصدر شركة انكور التطويرية | دعم - تطوير - اشهار - تصميم
والسلام ختام
وضع الكود التالي اسفله
كود:
<div class="header-wrapper">
<div class="header pagewidth">
<h1><a href="/">{MAIN_SITENAME}</a></h1>
<h2>{SITE_DESCRIPTION}</h2>
</div>
</div>
<div class="nav-wrapper">
<div class="nav pagewidth">
<ul>
<li><a href="#">اتصل بنا</a></li>
<li><a href="#">الخدمات</a></li>
<li><a href="#">الدعم</a></li>
<li><a href="examples.html">أمثلة</a></li>
<li class="selected"><a href="index.html">الرئيسية</a></li>
</ul>
</div>
</div>
<style>
* {
margin:0;
padding:0;
}
body {
margin:0 auto 0;
}
/* header & nav */
div.header-wrapper {
background-color:#CC0047;
border-top:10px solid #B3003E;
}
div.nav-wrapper {
background:#333333 url('https://1.top4top.net/p_1454bxet11.png') repeat-x scroll center center;
}
div.header {
padding:40px 10px 40px 0;
margin:0 auto;
}
div.nav {
height:50px;
display:block;
}
div.nav ul {
list-style:none;
padding:0;
margin:0;
height:50px;
float:right;
position:relative;
border-right:1px solid #333333;
border-left:1px solid #121212;
}
div.nav ul li {
display:block;
float:left;
padding:0;
border-right:1px solid #121212;
border-left:1px solid #333;
}
div.nav ul li a, div.nav ul li a:visited {
float:left;
padding:17px 20px;
text-decoration:none;
color:#ffffff;
font-weight:bold;
font-size:0.8em;
font-family:Tahoma, Helvetica, sans-serif;
}
div.nav ul li a:hover {
background:#333;
color:#ffffff;
}
div.nav ul li.selected a, div.nav ul li.selected a:visited, div.nav ul li.selected a:hover {
background:#CC0047;
}
/* headers */
h1 {
font-size:2.2em;
letter-spacing:-2px;
padding-right:10px;
text-align:right;
line-height:1.0em;
text-transform:uppercase;
}
h1 a, h1 a:hover, h1 a:visited {
text-decoration:none;
color:#fff;
font-weight:bold;
}
h2 {
text-align:right;
padding:0 10px 10px 10px;
font-size:0.9em;
color:#FF99BD;
font-weight:normal;
}
h3 {
font-size:1.9em;
font-family:Georgia, "Times New Roman", Times, serif;
font-weight:normal;
color:#333333;
letter-spacing:-1px;
}
h4 {
font-family:Tahoma, Verdana, Arial;
font-weight:bold;
color:#fff;
padding:7px 12px;
font-size:0.8em;
letter-spacing:1px;
background:#CC0047;
border-right:2px solid #990036;
border-bottom:2px solid #990036;
}
</style>ان شاء الله يكون عجبكم
اذا ما واجهتك مشكلة بالتركيب ضع موضوعا في قسم
يمنع النقل دون ذكر المصدر شركة انكور التطويرية | دعم - تطوير - اشهار - تصميم
والسلام ختام
