بسم الله الرحمن الرحيم
كيفية انشاء الوضع الليلي في موقعك
في هذا الموضوع سأقدم لكم الاكواد التي من شأنها مساعدتك في انشاء زر الوضع الليلي في موقعك وذلك من خلال ضغطةزر يمكن تحويل الخلفية والوان الخطوط الى الوضع الليلي
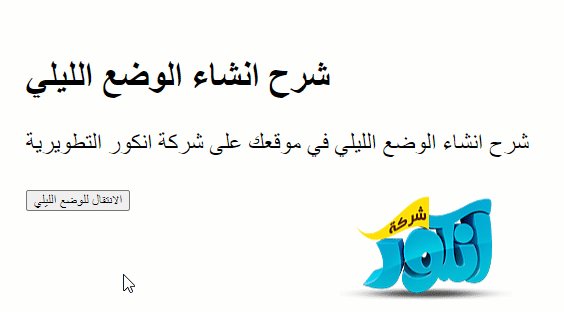
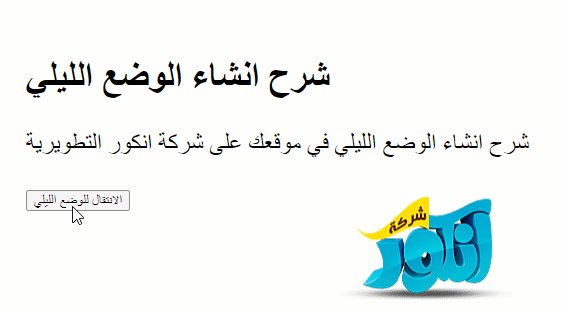
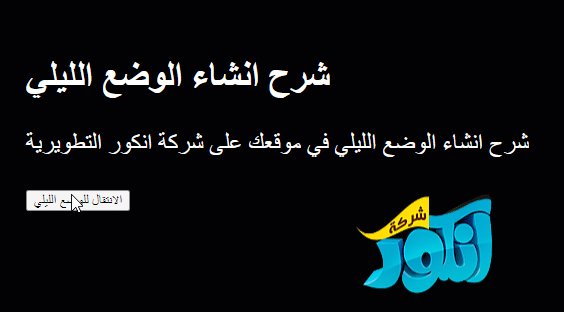
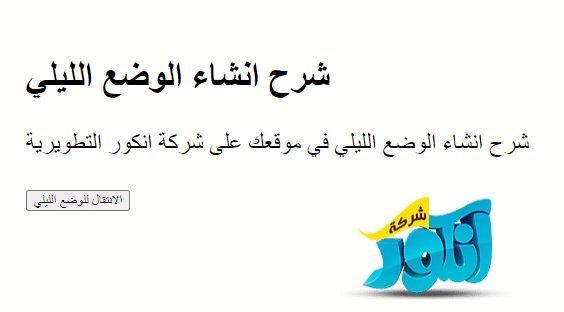
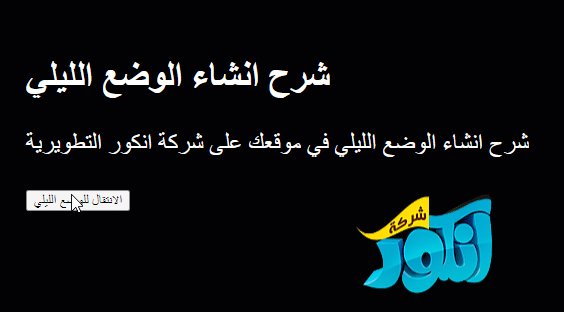
معاينة مثال :

طريقة استخدام الاكواد :
اولا توجه نحو مكان اكواد الـ css في موقعك اضف الكود التالي
ومن ثم توجه نحو وسم وضع اسفله الكود التالي
واخيرا هذا كود الزر ضعه في اي مكان تريده ان يظهر فيه
انتهى الشرح
بالتوفيق للجميع ان شاء الله
والسلام ختام
كيفية انشاء الوضع الليلي في موقعك
في هذا الموضوع سأقدم لكم الاكواد التي من شأنها مساعدتك في انشاء زر الوضع الليلي في موقعك وذلك من خلال ضغطةزر يمكن تحويل الخلفية والوان الخطوط الى الوضع الليلي
معاينة مثال :

طريقة استخدام الاكواد :
اولا توجه نحو مكان اكواد الـ css في موقعك اضف الكود التالي
كود:
.dark-mode {
background-color: black;
color: white;
}ومن ثم توجه نحو وسم وضع اسفله الكود التالي
كود:
<script>
function myFunction() {
var element = document.body;
element.classList.toggle("dark-mode");
}
</script>واخيرا هذا كود الزر ضعه في اي مكان تريده ان يظهر فيه
كود:
<button onclick="myFunction()">الانتقال للوضع الليلي</button>انتهى الشرح
بالتوفيق للجميع ان شاء الله
والسلام ختام
