بسم الله الرحمن الرحيم
كيفية عمل موقع افلام ومسلسلات على استضافة احلى منتدى
في هذا الموضوع سأشرح لكم طريقة عمل موقع افلام ومسلسلات مجاني على استضافة احلى منتدى وهذه الفكرة من المواقع تجذب الزوار وتسهل عليك الارباح
بحيث دومينات استضافة احلى منتدى قوية وهذا يعمل على أرشفة موقعك سريعا وتصدر نتائج البحث وكلما كان موقعك مليئ بالافلام والمسلسلات ستحصل على عدد جيد من الزوار
ما يجعل عرض الاعلانات الخاصة بك امر جيد للربح منه ولذلك قررت أن اقدم لكم هذه الطريق لتحويل موقعك الى موقع افلام ومسلسلات او موقع لعرض حلقات الأنمي
في البداية عليك بانشاء منتدى على الاستضافة ومن ثم تقوم بتركيب اكثر استايل مناسب لهذا الامر وكاقتراح مني تفضلوا هذا الاستايل على الرابط التالي : اضغط هنا لعرض الاستايل
والآن سأشرح لكم كل شيء خطوة خطوة وسيكون موقع بسيط في البداية وكل فترة رح انزل تطوير لهذه الفكرة حتى يصبح احترافي بما فيه الكافية, ونبدأ الان

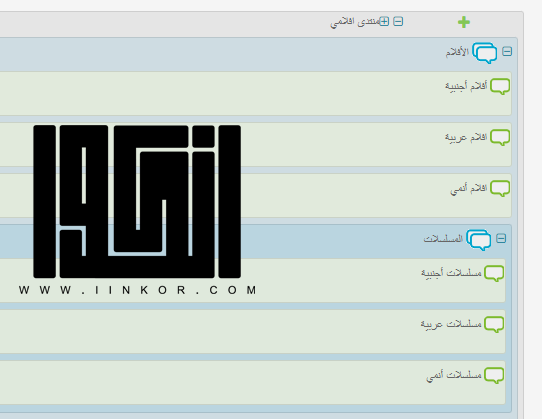
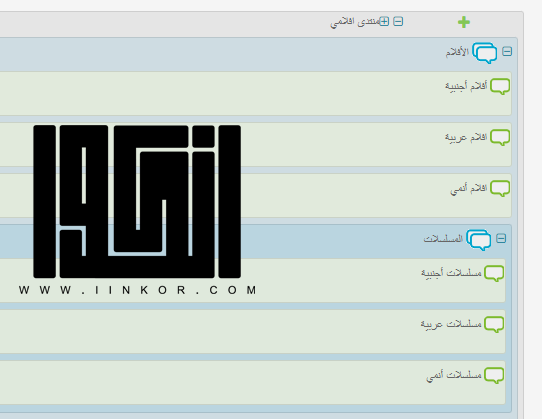
الخطوة الاولى : بعد تركيب الاستايل المقترح بالاعلى عليك بانشاء الاقسام في لوحة الادارة
لوحة الادارة - ادارة عامة - المنتديات والفئات
وتقوم بانشاء اقسام جديدة باسماء الفئات المراد عرضها في الموقع مثلا "مسلسلات عربية" او "أنمي كونان" .. الخ
تابع المثال التالي

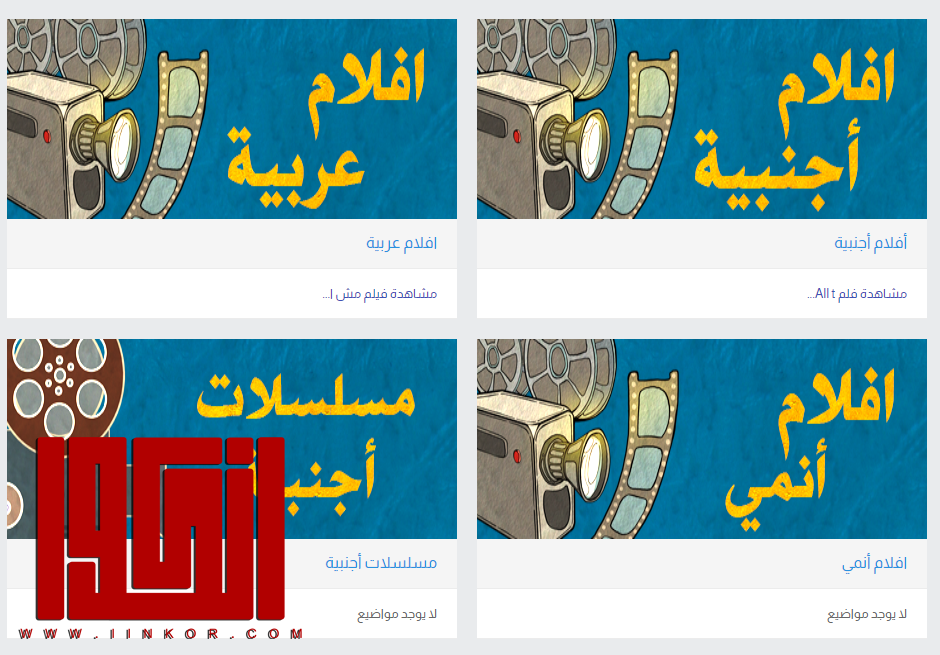
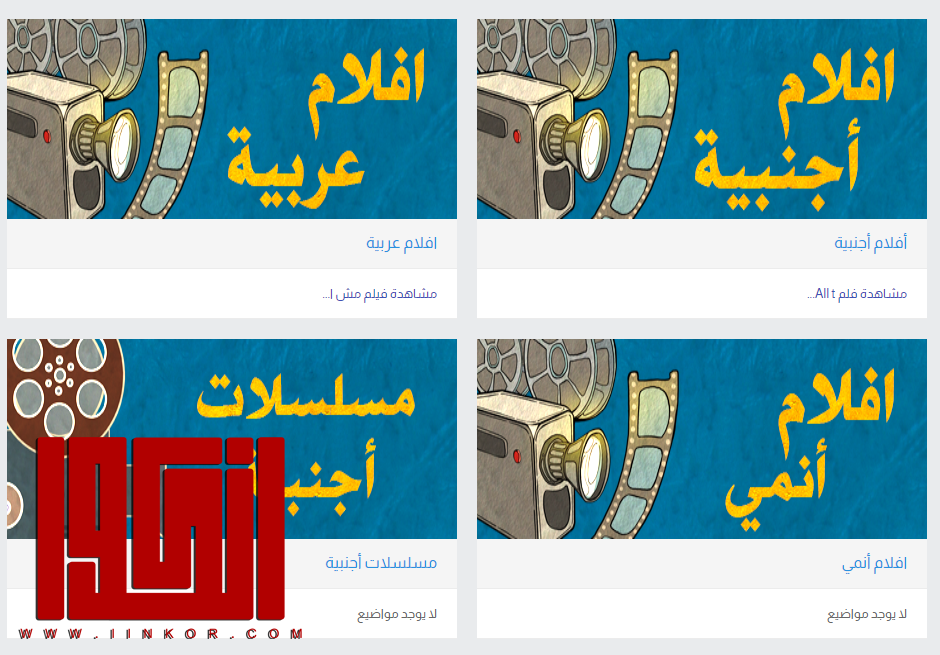
وميزة هذا الاستايل انه يعرض صور الاستايل على شكل صور بعرض المنتديات ويعرض اقسام المنتدى بشكل متناسق كما في المثال التالي

فبالتالي نستطيع استغلال هذا الامر لوضع صور تنبه عن فحوى القسم بشكل جميل ويشبه المدونات
قم باستخدام الصور بالابعاد التالية : "450×158" ووضعها في خانة رابط الصورة عند انشاء القسم

الخطوة الثانية : الان بعد ان جهزنا الاقسام نبدأ برفع الافلام والمسلسلات الى الموقع ولكن بالبداية يجب ان تتوفر على اكواد مشغل الافلام فمثلا يمكنك استخدام مشغل اوك
فمثلا اريد عرض فلم "مش انا" لتامر حسني عندي في الموقع اتوجه للرابط الخاص بالفلم على موقع اوك
ومن ثم اضغط على الفيديو بالماوس الكبسة اليمين واضغط على ارتباط الفيديو او "Link to video" وسيظهر لنا خانة رابط وخانة كود
خانة الكود نأخذها ونضعها لدينا في المنتدى في صفحة داخلية
لوحة الادارة - عناصر اضافية - ادارة صفحات HTML وننشئ صفحة جديدة باسم الفيلم او "مشاهدة فيلم مش انا حصريا على اسم موقعي"
وبالداخل نضع الكود
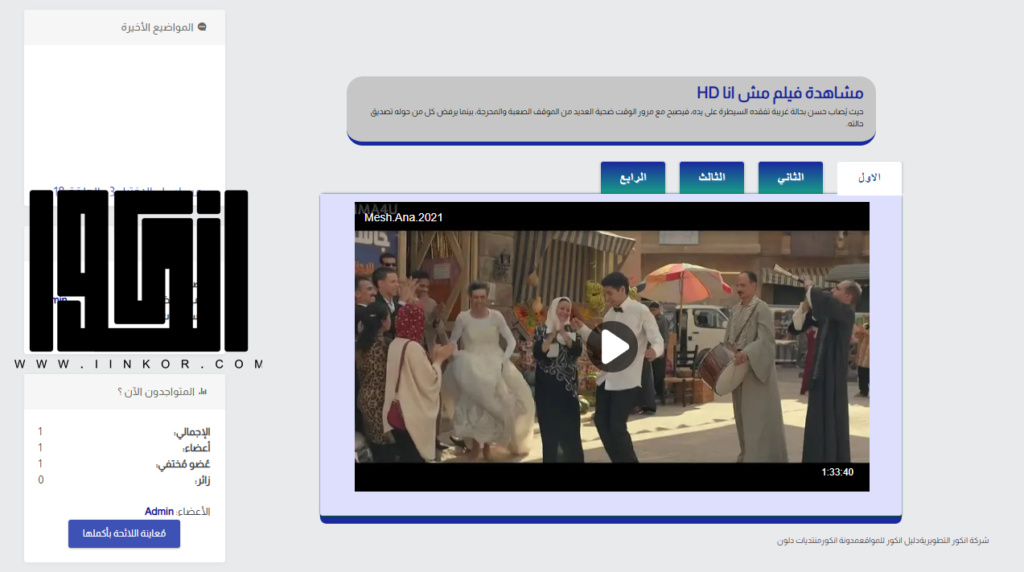
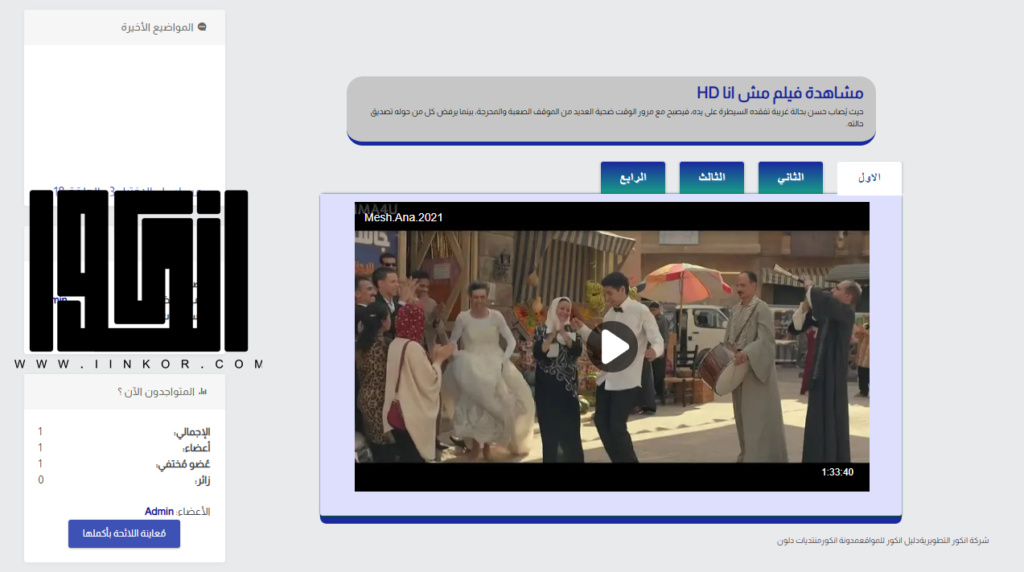
وهدية مني لكم قمت بتصميم قالب بسيط بشكل مبدئي لعرض الافلام فيه ويمكنك رفع عليه فيديوهات من اكثر من موقع لجعله يعرض اكثر من سيرفر ويمكن للمشاهد
اختيار السيرفر الذي يريد
مثال على القالب :

ولاستخدام القالب هذه الاكواد الخاصة به :
وبعد وضع الفيلم بالصفحة الان نقوم بنسخ الرابط وتعديله
من خلال تعديل آخر جزئية فيه وهي "/h1-page" ونقوم باستبدال كلمة page باسم الفلم كالتالي :
ليصبح الرابط مثلا

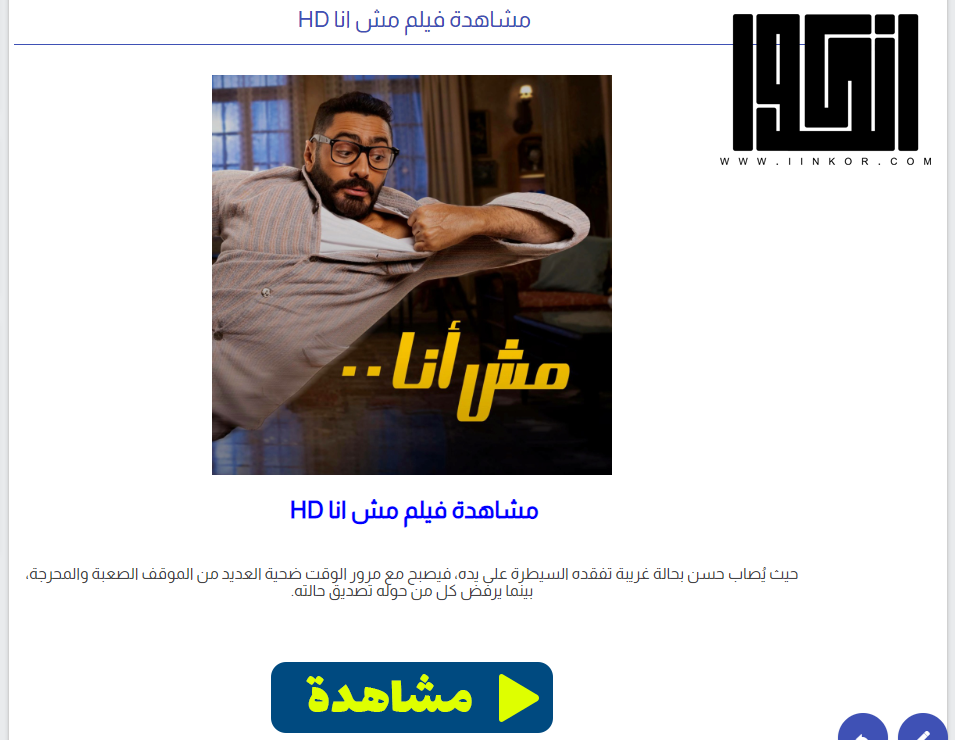
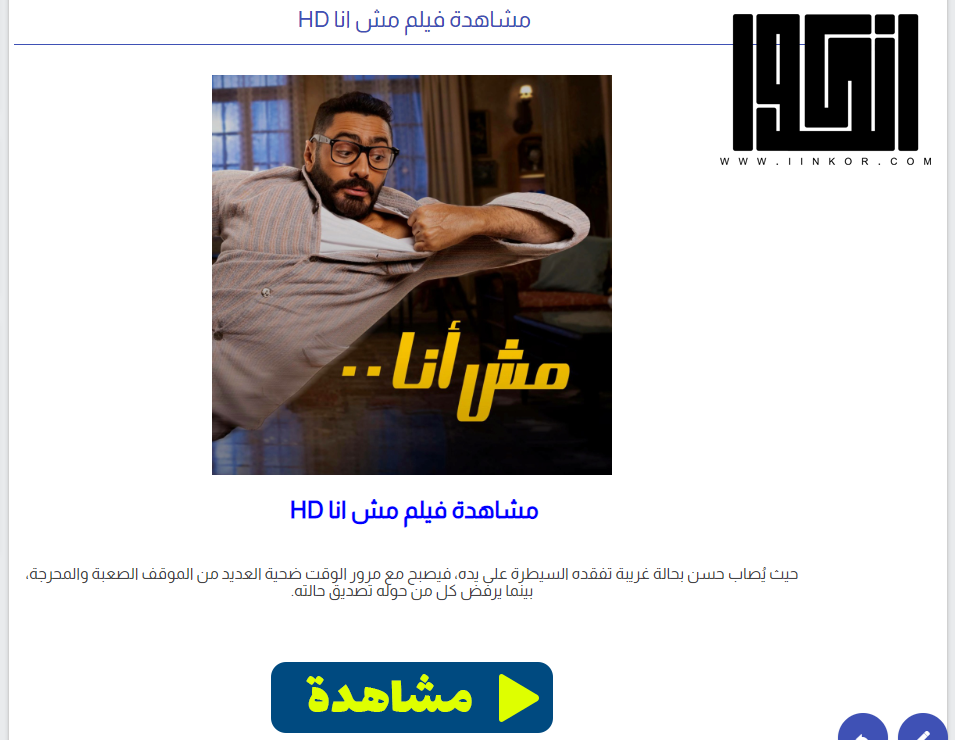
وهكذا يتبقى لنا الخطو الأخيرة وهي نشر الفلم بالقسم وذلك بانشاء موضوع جديد في القسم المخصص للفلم او الحلقه ونقوم بعملها بترتيب معين وهو اسم وصورة ووصف الفلم ومن ثم زر المشاهدة لينقلنا الى صفحة مشاهدة الفيلم
كما بالمثال التالي الذي يوضح الطريق بالصورة :

وهذه اكواد يمكنك استخدامها لوضعها بالموضوع والتعديل عليها بما يناسب الفلم
ويمكنك احضار صورة الفلم من خلال كتابة اسمه على جوجل ومن ثم رفع الصورة الى جهازك ومن ثما اعادة رفعها عبر مركز تحميل لضمان بقائها اطول فترة ممكنه

وهنا اعزائي جميعا اصبح لدينا موقع للافلام والمسلسلات بسيط ومتفاعل وفي قادم الايام سأقوم بوضع تطويرات من اجل تحميل الخلقات وعرض الاعلانات الخاصة بكم في صفحة المشاهدة
والمزيد من الافكار التي ستجعل موقعكم كأنه موقع افلام ومسلسلات كامل وليس فقط منتدى
ان شاء الله اكون وفقت بالشرح
اي استفسار يمكنكم وضعه في الردود بالاسفل
جميع حقوق الشرح محفوظة لشركة انكور التطويرية
بالتوفيق للجميع
والسلام ختام
كيفية عمل موقع افلام ومسلسلات على استضافة احلى منتدى
في هذا الموضوع سأشرح لكم طريقة عمل موقع افلام ومسلسلات مجاني على استضافة احلى منتدى وهذه الفكرة من المواقع تجذب الزوار وتسهل عليك الارباح
بحيث دومينات استضافة احلى منتدى قوية وهذا يعمل على أرشفة موقعك سريعا وتصدر نتائج البحث وكلما كان موقعك مليئ بالافلام والمسلسلات ستحصل على عدد جيد من الزوار
ما يجعل عرض الاعلانات الخاصة بك امر جيد للربح منه ولذلك قررت أن اقدم لكم هذه الطريق لتحويل موقعك الى موقع افلام ومسلسلات او موقع لعرض حلقات الأنمي
في البداية عليك بانشاء منتدى على الاستضافة ومن ثم تقوم بتركيب اكثر استايل مناسب لهذا الامر وكاقتراح مني تفضلوا هذا الاستايل على الرابط التالي : اضغط هنا لعرض الاستايل
والآن سأشرح لكم كل شيء خطوة خطوة وسيكون موقع بسيط في البداية وكل فترة رح انزل تطوير لهذه الفكرة حتى يصبح احترافي بما فيه الكافية, ونبدأ الان

الخطوة الاولى : بعد تركيب الاستايل المقترح بالاعلى عليك بانشاء الاقسام في لوحة الادارة
لوحة الادارة - ادارة عامة - المنتديات والفئات
وتقوم بانشاء اقسام جديدة باسماء الفئات المراد عرضها في الموقع مثلا "مسلسلات عربية" او "أنمي كونان" .. الخ
تابع المثال التالي

وميزة هذا الاستايل انه يعرض صور الاستايل على شكل صور بعرض المنتديات ويعرض اقسام المنتدى بشكل متناسق كما في المثال التالي

فبالتالي نستطيع استغلال هذا الامر لوضع صور تنبه عن فحوى القسم بشكل جميل ويشبه المدونات
قم باستخدام الصور بالابعاد التالية : "450×158" ووضعها في خانة رابط الصورة عند انشاء القسم

الخطوة الثانية : الان بعد ان جهزنا الاقسام نبدأ برفع الافلام والمسلسلات الى الموقع ولكن بالبداية يجب ان تتوفر على اكواد مشغل الافلام فمثلا يمكنك استخدام مشغل اوك
فمثلا اريد عرض فلم "مش انا" لتامر حسني عندي في الموقع اتوجه للرابط الخاص بالفلم على موقع اوك
كود:
https://ok.ru/video/2588374993662ومن ثم اضغط على الفيديو بالماوس الكبسة اليمين واضغط على ارتباط الفيديو او "Link to video" وسيظهر لنا خانة رابط وخانة كود
خانة الكود نأخذها ونضعها لدينا في المنتدى في صفحة داخلية
لوحة الادارة - عناصر اضافية - ادارة صفحات HTML وننشئ صفحة جديدة باسم الفيلم او "مشاهدة فيلم مش انا حصريا على اسم موقعي"
وبالداخل نضع الكود
وهدية مني لكم قمت بتصميم قالب بسيط بشكل مبدئي لعرض الافلام فيه ويمكنك رفع عليه فيديوهات من اكثر من موقع لجعله يعرض اكثر من سيرفر ويمكن للمشاهد
اختيار السيرفر الذي يريد
مثال على القالب :

ولاستخدام القالب هذه الاكواد الخاصة به :
كود:
<style>
.tabs {
position: relative;
margin: 20px auto;
width: 77%;
border-radius: 0 0 8px 8px;
box-shadow: #18299e 0px 10px 0px;
}
.tabs input {
position: absolute;
z-index: 1000;
width: 150px;
height: 40px;
right: 0px;
top: 0px;
opacity: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
cursor: pointer;
}
.tabs input#tab-2{
right: 120px;
}
.tabs input#tab-3{
right: 240px;
}
.tabs input#tab-4{
right: 360px;
}
.tabs label {
background: #18299e;
background: -moz-linear-gradient(top, #18299e 0%, #405BC7 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#18299e), color-stop(100%,#405BC7));
background: -webkit-linear-gradient(top, #18299e 0%,#189E87 100%);
background: -o-linear-gradient(top, #18299e 0%,#405BC7 100%);
background: -ms-linear-gradient(top, #18299e 0%,#405BC7 100%);
background: linear-gradient(top, #18299e 0%,#405BC7 100%);
font-size: 15px;
font-family: 'Droid Arabic Kufi';
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: right;
display: block;
width: 80px;
color: #FFF;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
.tabs label:after {
content: '';
background: #fff;
position: absolute;
bottom: -2px;
right: 0;
width: 100%;
height: 2px;
display: block;
color:#000;
}
.tabs input:hover + label {
background: #405BC7;
}
.tabs label:first-of-type {
z-index: 4;
box-shadow: 2px 0 2px rgba(0,0,0,0.1);
}
.tab-label-2 {
z-index: 3;
}
.tab-label-3 {
z-index: 2;
}
.tab-label-4 {
z-index: 1;
}
.tabs input:checked + label {
background: #fff;
z-index: 6;
color: #2F60AD;
}
.tabs input:checked + label {
background: #fff;
z-index: 6;
color: #2F60AD;
}
.clear-shadow {
clear: both;
}
.content01 {
background: #DDDFFD;
position: relative;
width: 100%;
height: 400px;
z-index: 5;
box-shadow: 0 -2px 3px -2px rgba(9,74,63,1.0), 0 2px 2px rgba(9,74,63,1);
border-radius: 0 3px 3px 3px;
}
.content01 div {
position: absolute;
top: 0;
right: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: opacity linear 0.1s;
-moz-transition: opacity linear 0.1s;
-o-transition: opacity linear 0.1s;
-ms-transition: opacity linear 0.1s;
transition: opacity linear 0.1s;
}
.tabs input.tab-selector-1:checked ~ .content01 .content-1, .tabs input.tab-selector-2:checked ~ .content01 .content-2, .tabs input.tab-selector-3:checked ~ .content01 .content-3,.tabs input.tab-selector-4:checked ~ .content01 .content-4 {
z-index: 100;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-webkit-transition: opacity ease-out 0.2s 0.1s;
-moz-transition: opacity ease-out 0.2s 0.1s;
-o-transition: opacity ease-out 0.2s 0.1s;
-ms-transition: opacity ease-out 0.2s 0.1s;
transition: opacity ease-out 0.2s 0.1s;
}
.content01 div h2,.content01 div h3{
color: #18299e;
font-family: 'Droid Arabic Kufi';
}
.content01 div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: right;
margin: 0;
color: #777;
padding-right: 15px;
font-family:'Droid Arabic Kufi';
border-right: 8px solid rgba(110,243,220, 1.);
}
/* tooltip auto all link */
a.tooltip {
position: relative;
}
a.tooltip::before {
content: attr(data-tooltip);
font-size: 12px;
position: absolute;
z-index: 999;
white-space: nowrap;
bottom: 9999px;
left: 0;
background: rgba(0, 0, 0, 0.7);
border-radius: 5px;
-webkit-border-radius: 5px;
-mos-border-radius: 5px;
color: #e0e0e0;
padding: 0px 7px;
line-height: 24px;
height: 24px;
opacity: 0;
}
a.tooltip:hover::before {
opacity: 1;
top: 22px;
}
a.tooltip:hover::after {
content: "";
opacity: 1;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 5px solid black;
z-index: 999;
position: absolute;
white-space: nowrap;
top: 17px;
left: 50%;
}
.bg:hover {
background: #969494;
}
.box {
background: #c6c6c6;
border-radius: 20px;
color: black;
text-align: right;
padding: 15px;
border-bottom: 5px solid #18299e;
width: 70%;
}
.box:hover {
border-bottom: 5px solid #09A9B4;
transition: 0.5s;
}
.box h1 {
color: #18299e;
margin-top : -10px;
}
.box h1:hover {
color: #09A9B4;
transition: 0.5s;
}
.flm {
padding: 10px;
}
</style>
<center>
<title> منتدى أفلام | مشاهدة مشاهدة فيلم مش انا HD حصريا </title>
<div class="box">
<h1>
مشاهدة فيلم مش انا HD
</h1>
<div class="tx">
حيث يُصاب حسن بحالة غريبة تفقده السيطرة على يده، فيصبح مع مرور الوقت ضحية العديد من الموقف الصعبة والمحرجة، بينما يرفض كل من حوله تصديق حالته.
</div>
</div>
</center>
<center>
<div class="tabs">
<input id="tab-1" name="radio-set" class="tab-selector-1" checked="checked" type="radio" /> <label for="tab-1" class="tab-label-1" data-scroll-reveal="enter right after 1s over 1s">الاول</label> <input id="tab-2" name="radio-set" class="tab-selector-2" type="radio" /> <label for="tab-2" class="tab-label-2" data-scroll-reveal="enter top after 1s over 1s">الثاني</label> <input id="tab-3" name="radio-set" class="tab-selector-3" type="radio" style="left: 333px" /> <label for="tab-3" class="tab-label-3" data-scroll-reveal="enter bottom after 1s over 1s">الثالث</label> <input id="tab-4" name="radio-set" class="tab-selector-4" type="radio" /> <label for="tab-4" class="tab-label-4" data-scroll-reveal="enter left after 1s over 1s">الرابع</label>
<div class="clear-shadow">
</div>
<div class="content01">
<div class="content-1">
<iframe style="width: 640px; height: 360px;" allowfullscreen="" allow="autoplay" frameborder="0" src="//ok.ru/videoembed/2588374993662"></iframe>
</div>
<div class="content-2">
هنا كود السيرفر الثاني
</div>
<div class="content-3">
هنا كود السيرفر الثالث
</div>
<div class="content-4">
هنا كود السيرفر الرابع
</div>
</div>
</div>
</center>وبعد وضع الفيلم بالصفحة الان نقوم بنسخ الرابط وتعديله
من خلال تعديل آخر جزئية فيه وهي "/h1-page" ونقوم باستبدال كلمة page باسم الفلم كالتالي :
كود:
/h4-mesh_ana_movieليصبح الرابط مثلا
كود:
https://iinkor.com/h4-mesh_ana_movie
وهكذا يتبقى لنا الخطو الأخيرة وهي نشر الفلم بالقسم وذلك بانشاء موضوع جديد في القسم المخصص للفلم او الحلقه ونقوم بعملها بترتيب معين وهو اسم وصورة ووصف الفلم ومن ثم زر المشاهدة لينقلنا الى صفحة مشاهدة الفيلم
كما بالمثال التالي الذي يوضح الطريق بالصورة :

وهذه اكواد يمكنك استخدامها لوضعها بالموضوع والتعديل عليها بما يناسب الفلم
كود:
[h2][center]مشاهدة فيلم مش انا HD [/center]
[/h2]
[center][img]https://i.servimg.com/u/f93/15/47/21/99/18112510.jpg[/img]
[size=24][color=#0000ff][b]مشاهدة فيلم مش انا HD [/b][/color][/size]
[size=16]حيث يُصاب حسن بحالة غريبة تفقده السيطرة على يده، فيصبح مع مرور الوقت ضحية العديد من الموقف الصعبة والمحرجة، بينما يرفض كل من حوله تصديق حالته.
[b][url=https://iinkor.com/h4-mesh_ana_movie][img]https://i.servimg.com/u/f93/15/47/21/99/9614.png[/img][/url][/b][/size][/center]ويمكنك احضار صورة الفلم من خلال كتابة اسمه على جوجل ومن ثم رفع الصورة الى جهازك ومن ثما اعادة رفعها عبر مركز تحميل لضمان بقائها اطول فترة ممكنه

وهنا اعزائي جميعا اصبح لدينا موقع للافلام والمسلسلات بسيط ومتفاعل وفي قادم الايام سأقوم بوضع تطويرات من اجل تحميل الخلقات وعرض الاعلانات الخاصة بكم في صفحة المشاهدة
والمزيد من الافكار التي ستجعل موقعكم كأنه موقع افلام ومسلسلات كامل وليس فقط منتدى
ان شاء الله اكون وفقت بالشرح
اي استفسار يمكنكم وضعه في الردود بالاسفل
جميع حقوق الشرح محفوظة لشركة انكور التطويرية
بالتوفيق للجميع
والسلام ختام
التعديل الأخير:
