كود جديد ومميز لعام 2024 من تطوير كونان2000، يتيح إنشاء بادئة موضوع احترافية باستخدام قائمة منسدلة حديثة وسهلة الاستخدام. يتيح هذا الكود للمستخدمين اختيار نوع البادئة — سواء كانت نصية أو صورة — حسب تفضيلاتهم، كما يضيف فواصل تلقائية بين البادئات لعرضها بشكل منسق ومرتب. يتميز الكود بتوافقه مع جميع إصدارات منتديات أحلى منتدى، ويعمل بشكل مثالي ما لم يتم تعديل قوالب المنتدى بشكل كبير. أما إذا كانت هناك تغييرات كبيرة على القوالب، فقد يحتاج الكود إلى تعديل بسيط ليتناسب مع تصميم المنتدى الخاص بك. هذا الكود يُعتبر إضافة رائعة لتنظيم المواضيع بشكل احترافي وسهل.
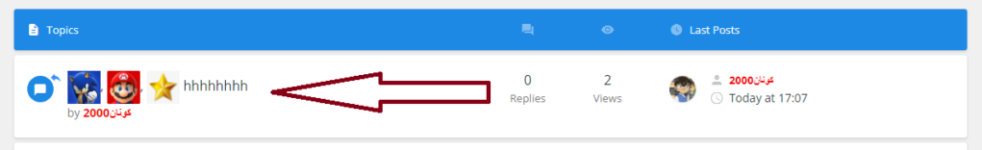
معاينة الكود
تركيب الكود
تثبيت JavaScript - العنوان * : اختياري - أضف الكود الى : جميع الصفحات
JavaScript:
$(function() {
$(document).ready(function() {
$('a:not(:has(img))').each(function() {
var html = $(this).html();
var updatedHtml = html;
updatedHtml = updatedHtml
// Select prefix-img
.replace(/\[sonic-img\]/g, '<img style="width: 45px;height: 45px;vertical-align: bottom;" src="https://i.servimg.com/u/f28/20/46/29/87/unname11.jpg" />')
.replace(/\[mario-img\]/g, '<img style="width: 45px;height: 45px;vertical-align: bottom;" src="https://i.servimg.com/u/f28/20/46/29/87/superm10.jpg" />')
.replace(/\[Yoshi-img\]/g, '<img style="width: 45px;height: 45px;vertical-align: bottom;" src="https://i.servimg.com/u/f28/20/46/29/87/yoship10.png" />')
.replace(/\[conan-img\]/g, '<img style="width: 45px;height: 45px;vertical-align: bottom;" src="https://i.servimg.com/u/f28/20/46/29/87/superm11.jpg" />')
.replace(/\[star-img\]/g, '<img style="width: 45px;height: 45px;vertical-align: bottom;" src="https://i.servimg.com/u/f28/20/46/29/87/png-tr10.png" />')
.replace(/\[solved-img\]/g, '<img style="width: 45px;height: 45px;vertical-align: bottom;" src="https://i.servimg.com/u/f62/11/40/02/06/1_copy11.png" />')
// Select prefix-Text
.replace(/\[sonic\]/g, '<div style="padding: 3px;color: #ffffff;background: #1c45bb;display: inline-block;">sonic</div>')
.replace(/\[mario\]/g, '<div style="padding: 3px;color: #ffffff;background: #e60002;display: inline-block;">mario</div>')
.replace(/\[Yoshi\]/g, '<div style="padding: 3px;color: #ffffff;background: #32a726;display: inline-block;">Yoshi</div>')
.replace(/\[conan\]/g, '<div style="padding: 3px;color: #ffffff;background: #054d87;display: inline-block;">conan</div>')
.replace(/\[star\]/g, '<div style="padding: 3px;color: #000000;background: #f9dd01;display: inline-block;">star</div>')
.replace(/\[solved\]/g, '<div style="padding: 3px;color: #ffffff;background: #68ad3f;display: inline-block;">solved</div>')
;$(this).html(updatedHtml);
});});});
document.addEventListener("DOMContentLoaded", function() {
var conan2000 = [
{ value: 'conan20000', text: 'اختيار بادئات (صور)' },
{ value: 'option1', text: '[sonic-img]' },
{ value: 'option2', text: '[mario-img]' },
{ value: 'option3', text: '[Yoshi-img]' },
{ value: 'option4', text: '[conan-img]' },
{ value: 'option5', text: '[star-img]' },
{ value: 'option6', text: '[solved-img]' },
{ value: 'conan200000', text: 'Clear' }
];
var konan2000 = [
{ value: 'conan20000', text: 'اختيار بادئات (نص)' },
{ value: 'option1', text: '[sonic]' },
{ value: 'option2', text: '[mario]' },
{ value: 'option3', text: '[Yoshi]' },
{ value: 'option4', text: '[conan]' },
{ value: 'option5', text: '[star]' },
{ value: 'option6', text: '[solved]' },
{ value: 'conan200000', text: 'Clear' }
];
var $input = document.querySelector('input[name="subject"]');
var $dropconan2000 = document.createElement('select');
var $forumButton = document.createElement('button');
$dropconan2000.classList.add('dropconan2000', 'default'); // Start with default class
$forumButton.classList.add('dropconan2000-forum', 'default'); // Start with default class
$forumButton.textContent = 'التبديل الى بادئات نص';
var isConan2000Visible = true;
function populatedropconan2000(options) {
$dropconan2000.innerHTML = ''; // Clear existing options
options.forEach(function(option) {
var opt = document.createElement('option');
opt.value = option.value;
opt.textContent = option.text;
$dropconan2000.appendChild(opt);
});
}
populatedropconan2000(conan2000);
$forumButton.addEventListener('click', function(event) {
event.preventDefault();
if (isConan2000Visible) {
populatedropconan2000(konan2000);
$forumButton.textContent = 'بادئة-نص';
$forumButton.classList.remove('default');
$forumButton.classList.add('forumd');
$dropconan2000.classList.remove('default');
$dropconan2000.classList.add('forumd');
} else {
populatedropconan2000(conan2000);
$forumButton.textContent = 'بادئة-صور';
$forumButton.classList.remove('forumd');
$forumButton.classList.add('default');
$dropconan2000.classList.remove('forumd');
$dropconan2000.classList.add('default');
}
isConan2000Visible = !isConan2000Visible;
});
$dropconan2000.addEventListener('change', function() {
var selectedValue = $dropconan2000.value;
var selectedText = $dropconan2000.options[$dropconan2000.selectedIndex].text;
var currentValue = $input.value;
if (selectedValue === 'conan20000') {
return;
} else if (selectedValue === 'conan200000') {
$input.value = '';
} else {
if (currentValue) {
// Adding selectedText with a leading comma if there are existing words
$input.value = selectedText + ', ' + currentValue;
} else {
$input.value = selectedText;
}
}
});
var container = document.createElement('div');
container.classList.add('dropconan2000-container');
container.appendChild($forumButton);
container.appendChild($dropconan2000);
$input.parentNode.insertBefore(container, $input.nextSibling);
});
document.write('<style type="text/css">
.dropconan2000-forum.default,.dropconan2000.default {background-color: #007bff !important;color: #fff; border-radius: 10px; cursor: pointer;}
.dropconan2000-forum.forumd,.dropconan2000.forumd {background-color: #28a745 !important; color: #fff;border-radius: 10px;cursor: pointer;}
.dropconan2000.default, .dropconan2000.forumd {height: 40px;}
select.dropconan2000.forumd option {background: #0e4419;color: azure;}
select.dropconan2000.default option {background: #102a46;color: #ffffff;}
button.dropconan2000-forum.forumd,button.dropconan2000-forum.default {
padding: 10px;
border-radius: 10px;
margin-bottom: 5px;
margin-right: 5px;
}
.dropconan2000-container {margin: 6px;}
</style>');