كود جافاسكربت رائع لإضافة أزرار اختصارات مخصصة لصندوق الكتابة في منتديات أحلى منتدى، تم تصميمه من قبل كونان2000 كاستجابة لاقتراحات الأعضاء الكرام. هذا الكود يثري تجربة المستخدم من خلال تسهيل الكتابة وزيادة التفاعل داخل المنتدى بطريقة ممتعة وفعالة، مع العلم أن صور الأزرار المستخدمة ليست من تصميم الفريق المطور.
تتضمن الأزرار المضافة:
تتضمن الأزرار المضافة:
- زر قلب النص: يسمح للمستخدمين بعكس النصوص بسهولة، وهو مفيد في بعض الاستخدامات الخاصة داخل المنتديات.
- زر جعل النص ضبابي: يضيف تأثير ضبابي على النص لإبراز كلمات معينة بشكل غامض وجاذب للانتباه.
- زر إضافة اسم العضو القارئ للمساهمة: يقوم تلقائيًا بإدراج اسم العضو الذي يقرأ المساهمة داخل النص.
- زر وضع رابط مع صورة: يمكّن المستخدم من إدراج صورة تحتوي على رابط بشكل سريع واحترافي.
- زر خلفية صورة: يسمح بإضافة خلفية صورة داخل المشاركة، مما يعزز من جمالية المواضيع والمساهمات.
- زر اختصارات المواضيع، زر اختصارات الردود، وزر اختصارات الرموز التعبيرية: وهي من الأزرار الأساسية التي تتيح إضافة ردود جاهزة أو تعبيرات متكررة بسرعة، مما يسهل على المستخدم التفاعل دون الحاجة إلى كتابة نفس الجمل مرارًا.
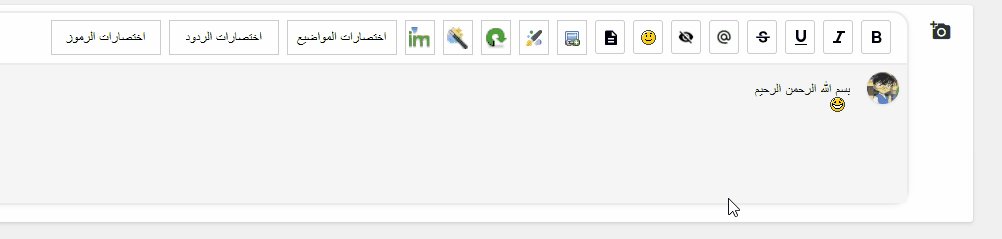
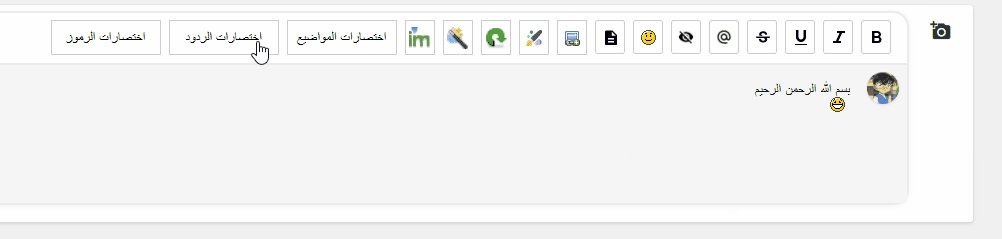
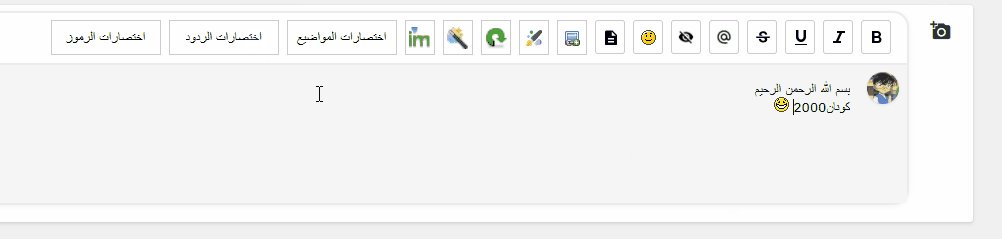
معاينة الكود

تركيب الكود
اولا اضف الكود التالي الى الCSS
CSS:
.sceditor-toolbar button, div#customPopup1 button, div#customPopup2 button {
cursor: pointer;
vertical-align: bottom;
}
div#customPopup1 label,div#customPopup2 label {
display: block;
margin: 0;
}
div#customPopup1 input#imgLink1, div#customPopup1 input#urlLink1,div#customPopup2 input#bgImageLink, div#customPopup2 input#imageWidth{
background: #dee1e1;
padding: 3px;
border: solid 1px #bdb8b8;
}
div#customPopup1 input#imgLink1,div#customPopup2 input#bgImageLink {
margin-bottom: 11px;
}
div#customPopup1 button,div#customPopup2 button {
background: #cfcece;
color: #000000;
padding: 3px 11px;
margin: 10px;
font-weight: bold;
border: solid 1px #a9a9a9;
}
.sceditor-button-embed div {
background-image: url(https://i.servimg.com/u/f93/19/06/61/97/media_10.png) !important;
}ثانيا اضف كود الJavascript - العنوان * : كما تريد - أضف الكود الى : جميع الصفحات
JavaScript:
// بداية ازرار الاسم والضبابي وقلب النص
$(document).ready(function() {
setTimeout(function() {
var toolbar = $(".sceditor-group:last-child");
var createButton = function(imageUrl, clickHandler) {
return $('<button>', {
type: 'button',
css: {
width: '30px',
height: '35px',
background: 'url(' + imageUrl + ') no-repeat center',
backgroundSize: '77%',
margin: '4px',
border: '1px solid #ccc'
},
click: clickHandler
});
};
var insertTextWysiwyg = function(iframeDoc, selection, prefix, suffix) {
var range = selection.getRangeAt(0);
var selectedText = selection.toString(); // النص المحدد من قبل المستخدم
range.deleteContents(); // مسح المحتوى المحدد
// إنشاء النص الذي سيضاف بين الوسمين
var newText = prefix + selectedText + suffix;
// إنشاء عقدة النص داخل الـ iframe
var textNode = iframeDoc.createTextNode(newText);
// إدراج العقدة داخل الـ range
range.insertNode(textNode);
// الآن نحتاج لإعادة تحديد المؤشر بين الوسمين
var newRange = iframeDoc.createRange();
newRange.setStart(textNode, prefix.length); // تعيين بداية المؤشر بعد الـ [flipv] (أو الوسم المطلوب)
newRange.setEnd(textNode, prefix.length); // تعيين النهاية حيث يجب أن يكون المؤشر
selection.removeAllRanges();
selection.addRange(newRange);
// إعادة تركيز المؤشر داخل الـ iframe بعد الإدراج
iframeDoc.body.focus();
};
var insertTextTextarea = function(editor, prefix, suffix) {
var textarea = $("textarea:visible");
var text = textarea.val();
var start = textarea[0].selectionStart;
var end = textarea[0].selectionEnd;
var selectedText = text.substring(start, end);
var newText = prefix + selectedText + suffix;
textarea.val(text.substring(0, start) + newText + text.substring(end));
var newCursorPos = start + newText.length - suffix.length;
textarea[0].setSelectionRange(newCursorPos, newCursorPos);
textarea.focus();
};
var buttonClickHandler = function(prefix, suffix) {
return function(e) {
e.preventDefault();
var editor = $(".sceditor-container");
if (editor.hasClass('wysiwygMode')) {
var iframe = $("iframe", editor);
var iframeDoc = iframe[0].contentWindow.document;
var selection = iframeDoc.getSelection();
insertTextWysiwyg(iframeDoc, selection, prefix, suffix);
} else {
insertTextTextarea(editor, prefix, suffix);
}
};
};
toolbar.append(
createButton('https://i.servimg.com/u/f71/14/83/59/48/reload11.png', buttonClickHandler('[flipv]', '[/flipv]')),
createButton('https://i.servimg.com/u/f39/14/83/59/48/wand-m11.png', buttonClickHandler('[blur]', '[/blur]')),
createButton('https://i.servimg.com/u/f57/11/54/61/22/im_mes10.png', buttonClickHandler('{USERNAME}', ''))
);
}, 10);
});
// بداية الخفية وصورة برابط
$(document).ready(function() {
// تأخير التنفيذ حتى يتم تحميل جميع العناصر
setTimeout(function() {
// إنشاء الأزرار
var buttons = [
{ id: 'customButton1', imgUrl: 'https://i.servimg.com/u/f39/18/21/41/30/imganc10.png' },
{ id: 'customButton2', imgUrl: 'https://i.servimg.com/u/f93/19/06/61/97/art-an10.png' }
];
buttons.forEach(function(button) {
var newButton = $('<button/>', {
id: button.id,
text: '',
css: {
'height': '35px',
'width': '30px',
'background': 'url(' + button.imgUrl + ')',
'background-repeat': 'no-repeat',
'background-position': 'center',
'margin': '4px',
'float': 'right',
'border': '1px solid #cccccc'
}
});
$('.sceditor-group:last-child').append(newButton);
});
// إنشاء النوافذ المنبثقة
var popups = [
{ id: 'customPopup1', labels: ['رابط الصورة', 'رابط الموقع'], inputs: ['imgLink1', 'urlLink1'], buttonId: 'customButton1' },
{ id: 'customPopup2', labels: ['رابط الصورة الخلفية', 'عرض الصورة (px)'], inputs: ['bgImageLink', 'imageWidth'], buttonId: 'customButton2' }
];
popups.forEach(function(popup) {
var newPopup = $('<div/>', {
id: popup.id,
css: {
'position': 'absolute',
'z-index': '9999',
'background': '#fff',
'border': '1px solid black',
'padding': '10px',
'display': 'none'
}
});
popup.labels.forEach(function(label, index) {
newPopup.append(
$('<label/>', { text: label }),
$('<input/>', { type: 'text', id: popup.inputs[index] }),
$('<br/>')
);
});
newPopup.append(
$('<button/>', {
text: 'إدراج',
click: function() {
var imgLink = $('#' + popup.inputs[0]).val();
var urlLink = $('#' + popup.inputs[1]).val();
var bbCode;
if (!imgLink) {
$('#' + popup.inputs[0]).css('border-color', 'red').attr('placeholder', 'عليك وضع رابط صورة');
return;
} else {
$('#' + popup.inputs[0]).css('border-color', '').attr('placeholder', '');
}
if (popup.id === 'customPopup1') {
if (urlLink) {
bbCode = '[url=' + urlLink + '][img]' + imgLink + '[/img][/url]';
} else {
bbCode = '[img]' + imgLink + '[/img]';
}
} else {
if (urlLink && !urlLink.endsWith('px')) {
urlLink += 'px';
} else if (!urlLink) {
urlLink = 'px';
}
bbCode = '[table style="width:' + urlLink + ';height:300px!important;background:url(' + imgLink + ');" align="center"][tr][td][/td][/tr][/table]';
}
if ($('.sceditor-container').hasClass('wysiwygMode')) {
var iframe = $('.sceditor-container iframe')[0];
var iframeDoc = iframe.contentDocument || iframe.contentWindow.document;
iframeDoc.body.innerHTML += bbCode;
iframe.focus(); // إضافة التركيز على الإطار
} else {
$('textarea').val(function(index, currentValue) {
return currentValue + bbCode;
}).focus(); // إضافة التركيز على المنطقة النصية
}
$('#' + popup.inputs[0]).val('');
$('#' + popup.inputs[1]).val('');
newPopup.hide();
}
})
);
$('body').append(newPopup);
$('#' + popup.buttonId).click(function(event) {
event.preventDefault();
var buttonPosition = $(this).offset();
var popupDiv = $('#' + popup.id);
if (popupDiv.is(':visible')) {
popupDiv.hide();
} else {
popupDiv.css({
top: buttonPosition.top + $(this).outerHeight(),
left: buttonPosition.left
}).show();
popups.forEach(function(otherPopup) {
if (otherPopup.id !== popup.id) {
$('#' + otherPopup.id).hide();
}
});
}
});
});
// إخفاء النوافذ عند النقر خارجها أو على محرر النصوص
$(document).click(function(event) {
if (!$(event.target).closest('#customButton1, #customButton2, #customPopup1, #customPopup2, .sceditor-container').length) {
$('#customPopup1, #customPopup2').hide();
}
});
}, 10); // تعديل الوقت حسب الحاجة
});
// بداية الاختصارات
$(document).ready(function() {
var currentDropdown = null;
setTimeout(function() {
var toolbar = $(".sceditor-group:last-child");
function createButton(className, text, iconPath, clickHandler) {
return $('<button>', {
type: 'button',
class: className,
text: text,
css: {
width: '110px',
height: '35px',
background: `url(${iconPath}) no-repeat center center`,
border: '1px solid #ccc',
margin: '4px'
},
click: clickHandler
});
}
var buttonsConfig = [
{ className: 'topics-btn', text: 'اختصارات المواضيع', iconPath: 'path_to_topics_icon.png', type: 'topics' },
{ className: 'replies-btn', text: 'اختصارات الردود', iconPath: 'path_to_replies_icon.png', type: 'replies' },
{ className: 'symbols-btn', text: 'اختصارات الرموز', iconPath: 'path_to_symbols_icon.png', type: 'symbols' }
];
buttonsConfig.forEach(function(config) {
var button = createButton(config.className, config.text, config.iconPath, function(e) {
e.preventDefault(); // منع تحديث الصفحة
toggleDropdown(config.type, this); // إظهار أو إخفاء القائمة
});
toolbar.append(button);
});
function toggleDropdown(type, button) {
if (currentDropdown) {
currentDropdown.remove();
}
if (currentDropdown && currentDropdown.hasClass(type)) {
currentDropdown = null;
return;
}
var options = {
'topics': ["بسم الله الرحمن الرحيم", "السلام عليكم ورحمة الله وبركاته", "كيف حالكم يا أعضاء يارب تكونوا بخير", "المقدمة", "بداية الموضوع", "في أمان الله", "خاتمة"],
'replies': ["وعليكم السلام ورحمة الله وبركاته", "كيف حالك يارب تكون بخير", "كونان2000", "شكراً لك ما قصرت", "العفو أخي", "أبدعت والله", "موضوعك قمة الروعة"],
'symbols': ["^ــ^", "(〇_o)", "(⊙_⊙;)", "(⊙o⊙)", "( ̄┰ ̄*)", "(+_+)", "(。>︿<)", "(x_x)", "⊙﹏⊙", "?_θ", "(•ˋ _ ˊ•)"]
};
var dropdownHtml = `<ul class="dropdown-menu ${type}" style="display: block; position: absolute; background-color: white; border: 1px solid #ccc; padding: 5px; list-style: none; z-index: 9999; width: 180px;">`;
options[type].forEach(function(option) {
dropdownHtml += `<li><a href="#" class="dropdown-item" data-text="${option}">${option}</a></li>`;
});
dropdownHtml += '</ul>';
var dropdown = $(dropdownHtml);
$("body").append(dropdown);
var offset = $(button).offset();
dropdown.css({ top: offset.top + $(button).outerHeight(), left: offset.left });
currentDropdown = dropdown;
dropdown.find(".dropdown-item").click(function(e) {
e.preventDefault();
var selectedText = $(this).data("text");
insertText(selectedText);
dropdown.remove();
currentDropdown = null;
});
$(document).click(function(e) {
if (!dropdown.is(e.target) && dropdown.has(e.target).length === 0 && !$(button).is(e.target)) {
dropdown.remove();
currentDropdown = null;
}
});
}
function insertText(text) {
var editor = $(".sceditor-container");
if (editor.hasClass('wysiwygMode')) {
var iframe = $("iframe", editor);
var iframeDoc = iframe[0].contentWindow.document;
var selection = iframeDoc.getSelection();
var range = selection.getRangeAt(0);
range.deleteContents(); // مسح المحتوى المحدد
// إنشاء النص الذي سيضاف
var textNode = iframeDoc.createTextNode(text);
range.insertNode(textNode); // إدراج النص
// وضع المؤشر بعد النص المضاف
range.setStartAfter(textNode);
range.setEndAfter(textNode);
selection.removeAllRanges();
selection.addRange(range);
// إعادة تركيز المؤشر داخل الـ iframe بعد الإدراج
iframeDoc.body.focus();
} else {
var textarea = $("textarea", editor);
var cursorPos = textarea[0].selectionStart;
textarea.val(textarea.val().slice(0, cursorPos) + text + textarea.val().slice(cursorPos));
textarea[0].selectionStart = cursorPos + text.length;
textarea[0].selectionEnd = cursorPos + text.length;
textarea.focus();
}
}
}, 10);
});
// تمت كتابة الكود بالذكاء الاصطناعي
// اسم الكاتب: كونان2000منقول من منتدى الدعم
