كود جافاسكربت مميز ومفيد لمنتديات أحلى منتدى، يتيح عرض معلومات العضو بشكل فوري عند تمرير الماوس على اسمه، مما يسهل على الأعضاء والزوار التعرف على بعضهم البعض بسرعة دون الحاجة للدخول إلى الملف الشخصي. عند التمرير، تظهر نافذة أنيقة تتضمن معلومات أساسية مثل: صورة العضو، اسمه، رتبته، رقم العضوية، عدد الأصدقاء، الرسائل الخاصة، المرفقات، تاريخ التسجيل، وآخر زيارة. كما تحتوي النافذة على مجموعة من الأزرار التفاعلية مثل: زر "معاينة بيانات العضو"، "أضف العضو كصديق"، "أرسل رسالة"، و"جميع مساهمات العضو". بالإضافة إلى زر "آخر مشاركة" الذي يظهر آخر مشاركة قام بها العضو عند تمرير الماوس عليه، وزر "المواضيع" الذي يعرض آخر عناوين المواضيع التي أنشأها العضو. هذه الميزة تضيف لمسة احترافية للمنتدى وتجعل التفاعل بين الأعضاء أكثر سلاسة وفعالية.
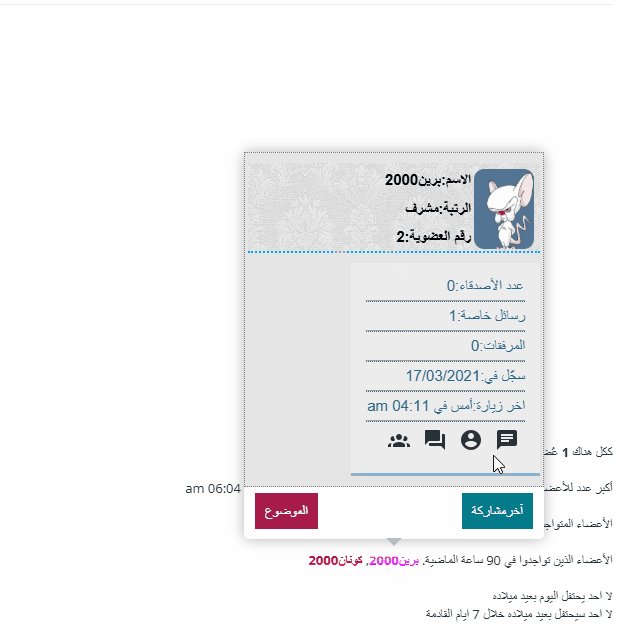
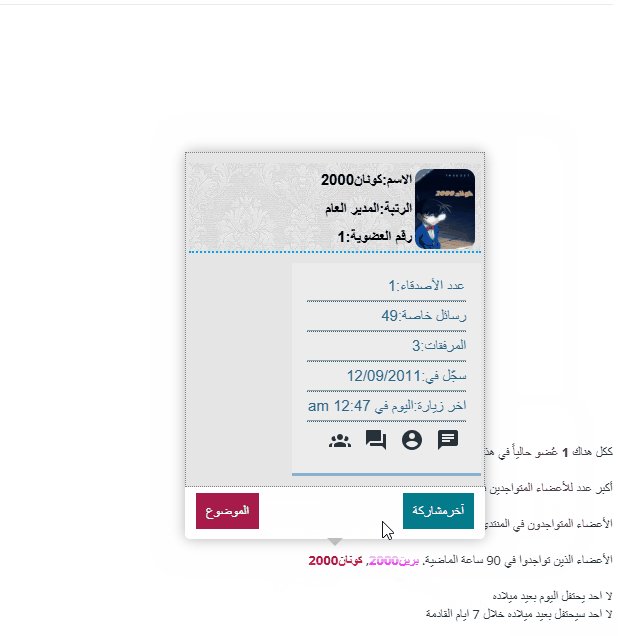
معاينة الكود

تركيب الكود
اضف الاكواد التالية في ورقة الـ Css
CSS:
span.gen-LIKE hr {
border-bottom: dotted 1px;
}
.tooltipster-content h2 {
text-align: center;
font-size: 15px;
}
.gen-LIKE-h1 hr {
border: none;
}
.gen-LIKE-h1 {
line-height: 190%;
}
.tooltipster-content a {
margin: 6px;
line-height: 22px;
}
.tooltipster-base .tooltipster-content {
padding: 0 !important;
overflow: auto !important;
max-height: 450px;
overflow-y: auto;
}
.tooltipster-base .tooltipster-content .postprofile{
display: none !important;
}
.tooltipster-content .postbody-head.post-header{
font-size: 0;
}
.tooltipster-content .postbody-head.post-header a{
font-size: 15px !important;
}وضع الاكواد التالية في اكواد جافاسكربت وضعه على كل الصفحات
JavaScript:
$(function() {
$(document).ready(function() {
// تهيئة tooltipster على روابط المستخدمين
$('[href^="/u"]').tooltipster({
animation: 'grow',
interactive: true,
contentAsHTML: true,
minWidth: 300,
maxWidth: 330,
delay: 5,
arrowColor: "#bfbdbd", // تغيير لون السهم إن رغبت
autoClose: true,
content: 'أنتظر...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
origin.tooltipster('content', 'أنتظر...');
var userProfileUrl = "/spa" + origin.attr('href');
var profilePageUrl = origin.attr('href');
var topicPageUrl = "/st" + origin.attr('href');
var userName = origin.text();
// استرجاع بيانات البروفايل (آخر منشور)
$.get(userProfileUrl, function(data) {
var lastPost = $(data).find('.postbody,.block-blogrow-content').first();
var lastPostContent = lastPost.html();
if (!lastPostContent || lastPostContent.trim() === '') {
lastPostContent = 'لم يساهم بعد.';
}
// تغيير حجم الصور إذا تجاوزت الحد
lastPostContent = lastPostContent.replace(/<img[^>]+src="([^"]+)"[^>]*>/gi, function(match, src) {
return '<img src="' + src + '" style="max-width: 90%; height: auto;">';
});
// إذا كان هناك ترويسة للمنشور فنعرضها
var headerContent = $(data).find('.block-blogrow .block-content > h2,a.topictitle').first().html();
if (headerContent) {
lastPostContent = '<h2>' + headerContent + '</h2>' + lastPostContent;
}
// إضافة فواصل بعد الروابط إن وُجدت
lastPostContent = lastPostContent.replace(/(<a[^>]*>[^<]*<\/a>)/, "$1<br /><br />");
// استرجاع بيانات ملف المستخدم
$.get(profilePageUrl, function(profileData) {
var avatarUrl = $(profileData).find('.mod-login-avatar img,#profile-advanced-right img,td.row1.gensmall img').attr('src');
var avatarImage = avatarUrl ? '<img src="' + avatarUrl + '" alt="Avatar" style="width: 60px;height: 80px;border-radius: 10px;">' : '';
var userId = profilePageUrl.split('/').pop().replace(/^u/, '');
// استخراج الرتبة من داخل القسم الذي يستخدم text-align:center;
var rankHtml = $(profileData).find('div[style*="text-align:center;"],div[style*="text-align:center;"], td.row1.gensmall[align="center"],.mod-login-rank, .box-content.profile.center').html();
var userRank = "";
if (rankHtml) {
var rankMatch = rankHtml.match(/الرتبة:\s*(?:<[^>]*>(?:<[^>]*>)*([^<]+)<\/[^>]*>(?:<\/[^>]*>)?|([^<]+))/i);
if (rankMatch) {
userRank = rankMatch[1] ? rankMatch[1].trim() : rankMatch[2].trim();
}
}
// في حال عدم إيجاد الرتبة باستخدام الطريقة السابقة، نجرب طريقة بديلة
if (!userRank) {
userRank = $(profileData)
.find('td.row1.gensmall[align="center"] div:not(.block-follow)')
.first()
.text()
.trim();
}
userRank = userRank || "لا يوجد رتبة";
// استرجاع إحصائيات الملف الشخصي (مثل آخر الزيارات)
$.get("/" + profilePageUrl.split('/').pop() + "stats", function(statsData) {
var lastVisits = $(statsData).find(".profile-advanced-stats,#profile-advanced-details .stats-field li")
.slice(-5)
.map(function() {
return $(this).text().trim();
})
.get().join('<br><hr>') || "No last visit data found.";
var headerInfo =
'<div style="background-color: #0000001a;padding: 10px 3px;border: dotted 1px #00000070;">' +
'<div class="gen-LIKE-h1" style="margin-bottom: 10px;padding: 3px;background: url(https://2img.net/s/t/18/10/97/i_background.gif);color: #000;border-bottom: dotted 2px #03A9F4;font-size: 15px;font-weight: bold;overflow: hidden;">' +
'<div class="avatar-tooltip" style="position: relative;z-index: 99999999;float: left;margin: 3px;">' + avatarImage + '</div>' +
'الأسم: ' + userName + '<br />' +
'ألرتبة: ' + userRank + '<br />' +
'رقم العضوية: ' + userId + ' <br />' +
'</div>' +
'<span class="gen-LIKE" style="display: inline-block;background: #edecec;color: #256889;border-bottom: solid #89b0cf 3px;padding: 15px;font-size: 15px;">' +
'<span style="padding: 1px;">' + lastVisits + '</span>' +
'<hr>' +
'<a href="/privmsg?mode=post&u=' + userId + '"><img src="https://2img.net/i/fa/awesomebb/icon_contact_pm.png" id="i_icon_pm" alt="Send Message" title="أرسل رساله خاصه" loading="lazy"></a>' +
'<a href="/u' + userId + '" title="عرض صفحت البيانات"><img src="https://2img.net/i/fa/mentions/awesomebb/profile.png" alt="عرض صفحت البيانات" loading="lazy"></a>' +
'<a href="/spa/' + userName + '" rel="nofollow" title="جميع مساهمات ' + userName + '"><img src="https://2img.net/i/fa/mentions/awesomebb/messages.png" alt="جميع مساهمات ' + userName + '" loading="lazy"></a>' +
'<a href="/profile?friend=' + userName + '&mode=editprofile&page_profil=friendsfoes" title="أضف ألعضو كصديق"><img src="https://2img.net/i/fa/mentions/awesomebb/friend.png" alt="أضف ألعضو كصديق" loading="lazy"></a>' +
'</span>' +
'</div>';
var buttons =
'<div style="display:flex;justify-content:space-between;margin-top: 6px;padding: 0 11px;">' +
'<div id="last-post" style="padding:10px; background-color:#037b8b; color:white; text-align:center; cursor:pointer; margin-bottom:10px;">آخر مشاركة</div>' +
'<div id="topic" style="padding:10px; background-color:#a71b4b; color:white; text-align:center; cursor:pointer; margin-bottom:10px;">الموضوع الأخير</div>' +
'</div>';
origin.tooltipster('content', headerInfo + buttons);
// "Last Post"
$('#last-post').on('mouseenter', function() {
origin.tooltipster('content',
'<div class="last-post" style="padding:10px; background-color:#037b8b; color:white; text-align:center;">' +
'<strong> آخر </strong> <strong> مشاركة </strong> <strong> لــ </strong>(' + userName + ')' +
'</div><br />' + lastPostContent
);
});
// "Topic"
$('#topic').on('mouseenter', function() {
$.get(topicPageUrl, function(topicData) {
var topicTitles = $(topicData).find('a.topictitle').slice(0, 10).map(function() {
var title = $(this).html();
var href = $(this).attr('href');
return '<a href="' + href + '" target="_blank">' + title + '</a>';
}).get().join('<br />');
origin.tooltipster('content',
'<div class="topic" style="padding:10px; background-color:#a71b4b; color:white; text-align:center;">' +
'<strong> آخر </strong> <strong> المواضيع </strong> <strong> لــ </strong>(' + userName + ')' +
'</div><br />' + (topicTitles || "لم يكتب مواضيع.")
);
});
});
});
});
});
}
});
$(document).on('click', function(event) {
if (!$(event.target).closest('.tooltipster-content, [href^="/u"]').length) {
$('[href^="/u"]').tooltipster('close');
}
});
});
// Code designed and implemented by كونان2000 using AI technologies
});الكود من تصميم وتنفيذ كونان2000 باستخدام تقنيات الذكاء الاصطناعي.
منقول من منتدى الدعم
