بسم الله الرحمن الرحيم
كود نافبار احترافي حصري على انكور
اقدم لكم نافبار مميز لمنتديات ااحلى منتدى ممتد على طول الهيدر ويمكن التحكم في حجمه
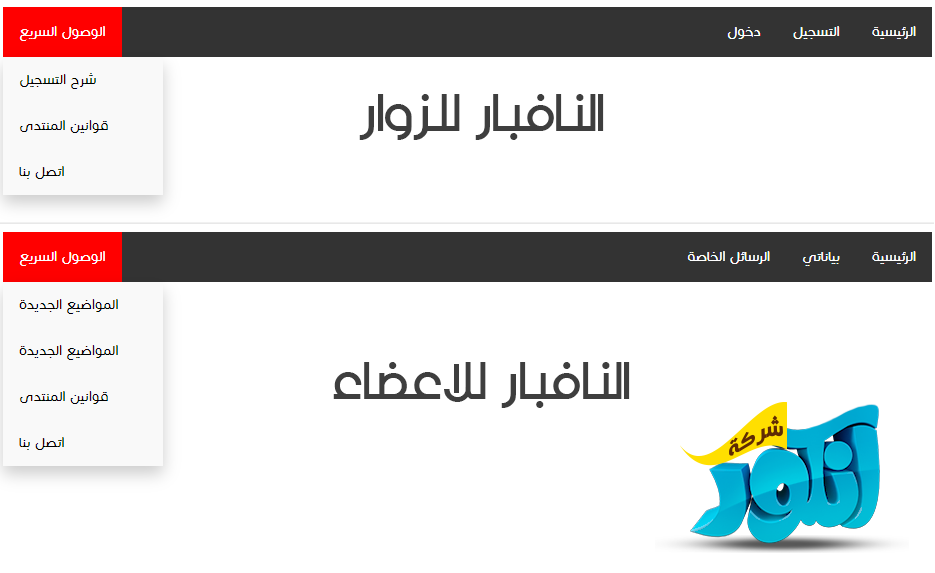
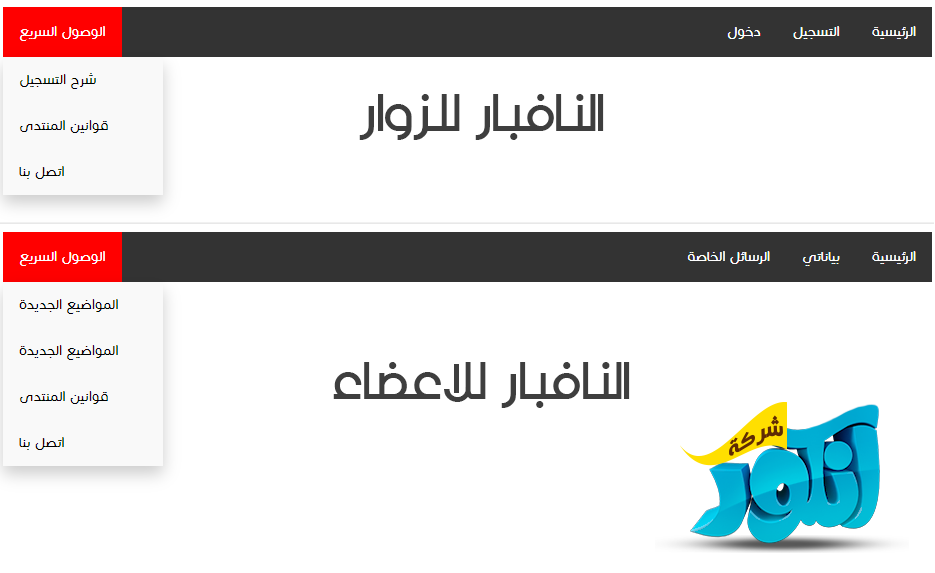
للنافبار شكلين شكل للاعضاء وشكل للزوار وانسيابي متجاوب مع جميع المتصفحات
معاينة النافبار :

تركيب النافبار :
لوحة الادارة - مظهر المنتدى - الوان - ورقة css
واضف الكود التالي
ومن ثم توجه نحو التومبيلات وضع النافبار باي قالب تريده ولاضافته للهيدر توجه الى
overall_header وابحث عن {JAVASCRIPT} واضف الكود التالي اسفله
وفي حال لم يكن النافبار بعرض المنتدى كامل ووجود حواف فراغ صغيرة اضف الكود التالي الى ورقة الـ css
انتهى الشرح
ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام
كود نافبار احترافي حصري على انكور
اقدم لكم نافبار مميز لمنتديات ااحلى منتدى ممتد على طول الهيدر ويمكن التحكم في حجمه
للنافبار شكلين شكل للاعضاء وشكل للزوار وانسيابي متجاوب مع جميع المتصفحات
معاينة النافبار :

تركيب النافبار :
لوحة الادارة - مظهر المنتدى - الوان - ورقة css
واضف الكود التالي
كود:
/* code by iinkor.com */
.iinkor-navbar {
overflow: hidden;
background-color: #333; /* تعديل لون خلفية النافبار */
}
.iinkor-navbar a {
float: right;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
font-family: cocon-next-arabic; /* تعديل الخط المستخدم */
text-decoration: none;
}
.iinkor-navbar a:hover {
background: red;
}
.dropdown {
float: left; /* مكان روابط الوصول السريع يمكنك وضعها right لوضعه بجانب باقي الروابط */
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: cocon-next-arabic;
margin: 0;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.dropdown:hover .dropdown-content {
display: block;
}ومن ثم توجه نحو التومبيلات وضع النافبار باي قالب تريده ولاضافته للهيدر توجه الى
overall_header وابحث عن {JAVASCRIPT} واضف الكود التالي اسفله
كود:
<link rel="stylesheet" type="text/css" href="https://www.fontstatic.com/f=cocon-next-arabic" />
<!-- BEGIN switch_user_logged_out -->
<div class="iinkor-navbar">
<a href="/forum">الرئيسية</a>
<a href="/register">التسجيل</a>
<a href="/login">دخول</a>
<div class="dropdown">
<button class="dropbtn">الوصول السريع
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">شرح التسجيل</a>
<a href="#">قوانين المنتدى</a>
<a href="/contact">اتصل بنا</a>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="iinkor-navbar">
<a href="/forum">الرئيسية</a>
<a href="/profile">بياناتي</a>
<a href="/privmsg?folder=inbox">الرسائل الخاصة</a>
<div class="dropdown">
<button class="dropbtn">الوصول السريع
<i class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="/search?search_id=newposts">المواضيع الجديدة</a>
<a href="/search?search_id=newposts">المواضيع الجديدة</a>
<a href="#">قوانين المنتدى</a>
<a href="/contact">اتصل بنا</a>
</div>
</div>
</div>
<!-- END switch_user_logged_in -->وفي حال لم يكن النافبار بعرض المنتدى كامل ووجود حواف فراغ صغيرة اضف الكود التالي الى ورقة الـ css
كود:
body {
margin: 0px;
}انتهى الشرح
ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام
