بسم الله الرحمن الرحيم
اقدم لكم هذا الكود الجديد لنافذة منبثقة تحتوي على نص ترحيبي بزائر الموقع، ويمكن ان تحتوي على اي نص آخر مثل اعلان تريد عرضه للزائر وغيره. مع العلم ان النافذة تم ربطها بملفات تعريف الارتباط (كوكيز) وربطها لمدة 30 يومًا. يعني انها تظهر مرة واحدة للشخص وتعاود الظهور مرة اخرى بعد ثلاثين يومًا. وذلك حتى لا تكون مزعجة لرواد ومتصفحين الموقع او المنتدى الخاص بك في كل مرة عندما يقومون بالتجول داخل المواقع او العودة للرئيسية أكثر من مرة.
اقدم لكم هذا الكود الجديد لنافذة منبثقة تحتوي على نص ترحيبي بزائر الموقع، ويمكن ان تحتوي على اي نص آخر مثل اعلان تريد عرضه للزائر وغيره. مع العلم ان النافذة تم ربطها بملفات تعريف الارتباط (كوكيز) وربطها لمدة 30 يومًا. يعني انها تظهر مرة واحدة للشخص وتعاود الظهور مرة اخرى بعد ثلاثين يومًا. وذلك حتى لا تكون مزعجة لرواد ومتصفحين الموقع او المنتدى الخاص بك في كل مرة عندما يقومون بالتجول داخل المواقع او العودة للرئيسية أكثر من مرة.
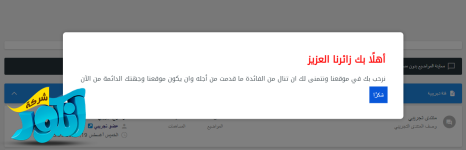
معاينة الكود
تركيب الكود
يمكنك تركيب الكود في اي مكان تريده سواء في الرئيسية او في كل الصفحات، وبما انه معدل ليظهر مرة واحدة أنصحك باضافته ليكون بجميع الصفحات حتى يراه الزائر في اول صفحة يقوم بدخولها للموقع او المنتدى.
وهذا الكود مجمع (لوضعه مرة واحدة) او يمكنك تقسيمه في اماكنه المخصصة لـ Css وJavascript كيفما تريد.
ان شاء الله يكون عجبكم الكود
بالتوفيق للجميع
والسلام ختام
وهذا الكود مجمع (لوضعه مرة واحدة) او يمكنك تقسيمه في اماكنه المخصصة لـ Css وJavascript كيفما تريد.
HTML:
<link rel="stylesheet" type="text/css" href="https://www.fontstatic.com/f=DroidKufi-Regular" />
<style>
/* كود نافذة منبثقة مقدم من منتدى انكور التطويري */
.overlay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
}
.wajha {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 40px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.3);
z-index: 2;
max-width: 80%;
}
button {
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
padding: 10px;
background: #0857D9;
color:white;
}
.wajha p {
padding: 5px;
font-size: 16px;
font-family: DroidKufi-Regular;
}
.wajha h1 {
font-size: 24px;
padding: 5px;
color: red;
font-family: DroidKufi-Regular;
}
</style>
<div class="overlay">
</div>
<div class="wajha">
<h1>
أهلًا بك زائرنا العزيز
</h1>
<p>
نرحب بك في موقعنا ونتمنى لك ان تنال من الفائدة ما قدمت من أجله وان يكون موقعنا وجهتك الدائمة من الآن
</p>
<button onclick="closePopup()">
شكرًا
</button>
</div>
<script>
// كود نافذة منبثقة مقدم من منتدى انكور التطويري - https://forum.iinkor.com
document.addEventListener("DOMContentLoaded", function() {
var popupShown = getCookie("popupShown");
if (!popupShown) {
document.querySelector(".wajha").style.display = "block";
document.querySelector(".overlay").style.display = "block";
setCookie("popupShown", true, 30);
}
});
function closePopup() {
document.querySelector(".wajha").style.display = "none";
document.querySelector(".overlay").style.display = "none";
}
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
function setCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
</script>ان شاء الله يكون عجبكم الكود
بالتوفيق للجميع
والسلام ختام