بسم الله الرحمن الرحيم
رسالة التأكيد عند محاولة تسجيل الخروج من المنتدى تعد عنصرًا أساسيًا في تجربة المستخدم، وتحمل أهمية كبيرة في توجيه وتوعية المستخدمين بخطواتهم وتأكيد قراراتهم. بفضل هذه الرسالة، يتم تفادي الخروج العرضي أو غير المقصود من المنتدى، مما يحافظ على سلامة حسابات المستخدمين ويمنع الوصول غير المصرح به. بالإضافة إلى ذلك، تعزز رسالة التأكيد من شعور المستخدم بالثقة في المنتدى وتمكينهم من التحكم الكامل في تجربتهم، مما يعزز الولاء والانتماء للمجتمع الافتراضي. لذا، يجب أن تكون رسالة التأكيد عند محاولة تسجيل الخروج موجودة وواضحة وسهلة الفهم، مع توفير خيارات إضافية للتأكد من قرار المستخدم وضمان سلاسة التجربة بشكل عام.
افدم لكم هذا الكود الذي يقوم باظهار صندوق لتأكيد رغبة العضو في تسجيل الخروج من المنتدى
رسالة التأكيد عند محاولة تسجيل الخروج من المنتدى تعد عنصرًا أساسيًا في تجربة المستخدم، وتحمل أهمية كبيرة في توجيه وتوعية المستخدمين بخطواتهم وتأكيد قراراتهم. بفضل هذه الرسالة، يتم تفادي الخروج العرضي أو غير المقصود من المنتدى، مما يحافظ على سلامة حسابات المستخدمين ويمنع الوصول غير المصرح به. بالإضافة إلى ذلك، تعزز رسالة التأكيد من شعور المستخدم بالثقة في المنتدى وتمكينهم من التحكم الكامل في تجربتهم، مما يعزز الولاء والانتماء للمجتمع الافتراضي. لذا، يجب أن تكون رسالة التأكيد عند محاولة تسجيل الخروج موجودة وواضحة وسهلة الفهم، مع توفير خيارات إضافية للتأكد من قرار المستخدم وضمان سلاسة التجربة بشكل عام.
افدم لكم هذا الكود الذي يقوم باظهار صندوق لتأكيد رغبة العضو في تسجيل الخروج من المنتدى
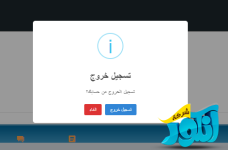
معاينة الكود
تركيب الكود
توجه نحو لوحة الادارة - عناصر اضافية - اكواد javascript - ضع خيار تواجد الكود في الصفحة الرئيسية ومن ثم اضف الكود التالي:
ان شاء الله يعجبكم الكود
بالتوفيق للجميع
والسلام ختام
كود:
// code copied by: https://forum.iinkr.com :
(function($) {
'use strict';
var config = {
url: 'https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/11.7.1/sweetalert2.all.min.js',
lang: {
title: 'تسجيل خروج',
text: 'تسجيل الخروج من حسابك؟',
logout: 'تسجيل خروج',
cancel: 'الغاء'
},
$class: [
'a[href^="/login?logout=1"]',
'#fa_toolbar a[style*="pointer"]',
'a[id="logout"]',
'a[href*="logout"]'
]
};
$(function() {
if (!_userdata.session_logged_in && $('a[id="logout"]')) return;
$.getScript(config.url, function() {
$(config.$class.join(',')).on('click', function(event) {
event.preventDefault();
event.stopPropagation();
Swal.fire({
title: config.lang.title,
text: config.lang.text,
icon: 'info',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: config.lang.logout,
cancelButtonText: config.lang.cancel,
}).then((result) => {
if (result.value) {
$.get('/login?logout=1', function(e) {
const logoutTid = $("[name='tid']", e).val();
const logoutKey = $("[name='key']", e).val();
window.location.href = '/login?logout=1&tid=' + logoutTid + '&key=' + logoutKey;
});
}
});
});
});
});
}(jQuery));ان شاء الله يعجبكم الكود
بالتوفيق للجميع
والسلام ختام