بسم الله الرحمن الرحيم
اقدم لكم هذا الكود الجديد الذي يعمل على تحديد محتوى صندوق الاكواد لتسهيل عملية النسخ والنقل على المستخدم. بإضافة زر في الزاوية العليا للصندوق وعند الضغط عليه يقوم بتحديد المحتوى. خاصية بسيطة ولكن مهمة خصيصًا للمنتديات التطويرية مثل منتدانا. تم انشاء هذا الكود من قبل منتدى انكور التطويري.
اقدم لكم هذا الكود الجديد الذي يعمل على تحديد محتوى صندوق الاكواد لتسهيل عملية النسخ والنقل على المستخدم. بإضافة زر في الزاوية العليا للصندوق وعند الضغط عليه يقوم بتحديد المحتوى. خاصية بسيطة ولكن مهمة خصيصًا للمنتديات التطويرية مثل منتدانا. تم انشاء هذا الكود من قبل منتدى انكور التطويري.
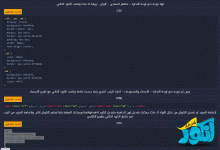
معاينة الكود
تركيب الكود
توجه نحو لوحة الادارة - المظهر - البحث في القوالب، وابحث عن القالب التالي: bb_code_tag_code
ومن ثم استبدل محتواه بالكود التالي
ان شاء الله يعجبكم الكود
بالتوفيق للجميع
والسلام ختام
ومن ثم استبدل محتواه بالكود التالي
كود:
<xf:macro template="prism_macros" name="setup" />
<div class="bbCodeBlock bbCodeBlock--screenLimited bbCodeBlock--code">
<div class="bbCodeBlock-title">
<button class="selectCodeButton" style="padding: 5px;background: #ffa500;border:none;float:left;">تحديد المحتوى</button>
{{ $config.phrase ?: phrase('code') }}{$xf.language.label_separator}
</div>
<div class="bbCodeBlock-content" dir="ltr">
<pre class="bbCodeCode" dir="ltr" data-xf-init="code-block" data-lang="{{ $language ?: '' }}"><code>{$content}</code></pre>
</div>
</div>
<script>
// كود تحديد المحتوى من منتدى انكور التطويري
var buttons = document.querySelectorAll('.selectCodeButton');
buttons.forEach(function(button) {
button.addEventListener('click', function() {
selectCode(this);
});
});
function selectCode(button) {
var codeBlock = button.parentElement.nextElementSibling.querySelector('.bbCodeBlock-content pre');
var selection = window.getSelection();
var range = document.createRange();
range.selectNodeContents(codeBlock);
selection.removeAllRanges();
selection.addRange(range);
}
</script>ان شاء الله يعجبكم الكود
بالتوفيق للجميع
والسلام ختام