بسم الله الرحمن الرحيم
الاعلانات الادارية المميز مع تأثيرات
اقدم لكم كود الاعلانات الادارة المميز مع تاثيرات عند مرور الماوس عليه
الكود كان مستعمل هنا في الاشهار و في الابداع العربي
وفيه ناس كانت تسأل عليه
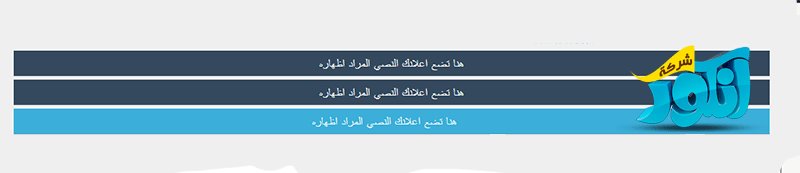
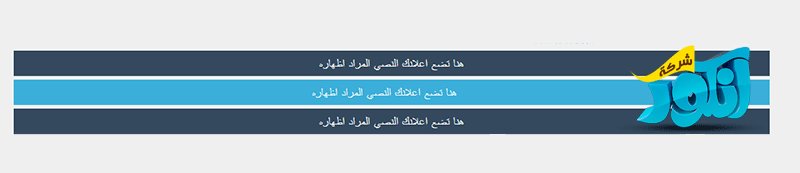
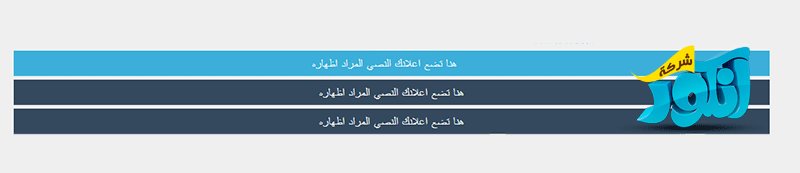
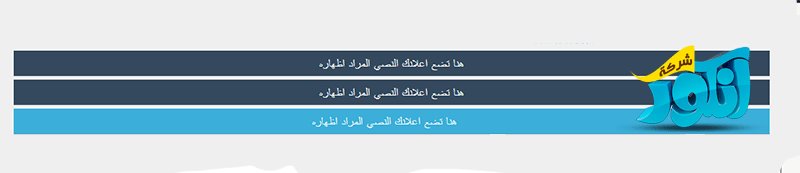
معاينة الكود :

تركيب الكود:
ضع الكود التالي في ورقة الـ css
ومن ثم ضع الكود التالي اينما اردت ظهور الصندوق
وفي حال اردت اضافة صناديق اكثر قم بتكرار الكود التالي فقط بين
ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام
الاعلانات الادارية المميز مع تأثيرات
اقدم لكم كود الاعلانات الادارة المميز مع تاثيرات عند مرور الماوس عليه
الكود كان مستعمل هنا في الاشهار و في الابداع العربي
وفيه ناس كانت تسأل عليه
معاينة الكود :

تركيب الكود:
ضع الكود التالي في ورقة الـ css
كود:
.rotkxlink ul {
border: 0 none;
list-style-type: none;
padding: 0;
}
.rotkxlink ul li {
border: 0 none;
float: right;
margin-bottom: 0;
margin-left: auto;
margin-top: 0;
padding: 0;
width: 100%;
}
.rotkxlink ul li a{background-color:#34495e;color:#fff;display:block;height:35px;line-height:35px;margin-bottom:5px;text-decoration:none;transition:all 0.7s ease 0s !important}
.rotkxlink ul li a:hover{background-color:#3bafda;color:#f7f7f7;padding-right:20px;}
i.fa.fa-arrow-circle-o-left {
background-color: #3bafda;
border-left: 1px solid #fff;
color: #fff;
float: left;
font: 24px/35px fontawesome;
text-align: center;
width: 35px;
}ومن ثم ضع الكود التالي اينما اردت ظهور الصندوق
كود:
<div class="rotkxlink"><ul>
<li><a href="#">هنا تضع اعلانك النصي المراد اظهاره</a></li>
</ul></div>وفي حال اردت اضافة صناديق اكثر قم بتكرار الكود التالي فقط بين
- و
كود:
<li><a href="#">هنا تضع اعلانك النصي المراد اظهاره</a></li>ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام
