بسم الله الرحمن الرحيم
قالب التأكيد بشكل جديد حصريا على انكور
اقدم لكم قالب جديد من تصميمي وتعديلي الخاص وهو قالب ثانوي وليس اساسي ولكنه يزيد من تميز منتداك ويمكن ان يتماشى اكثر مع الاستايل
وهذا القالب هو قالب تأكيد الحركات في المنتدى
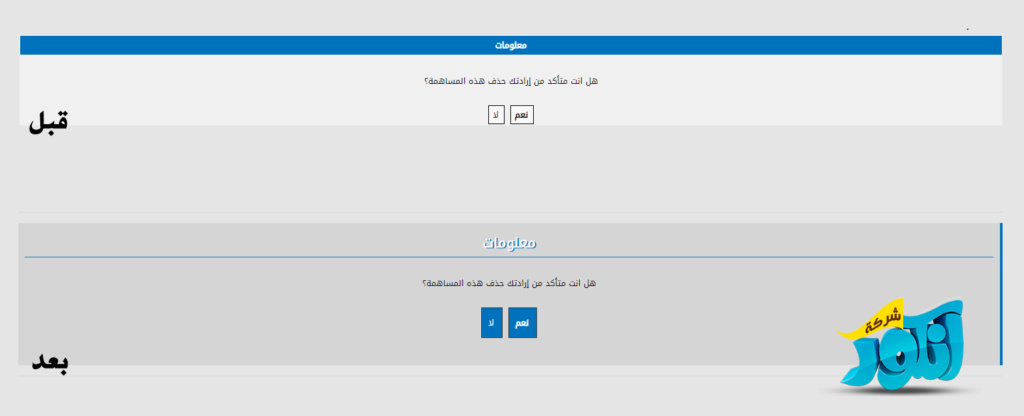
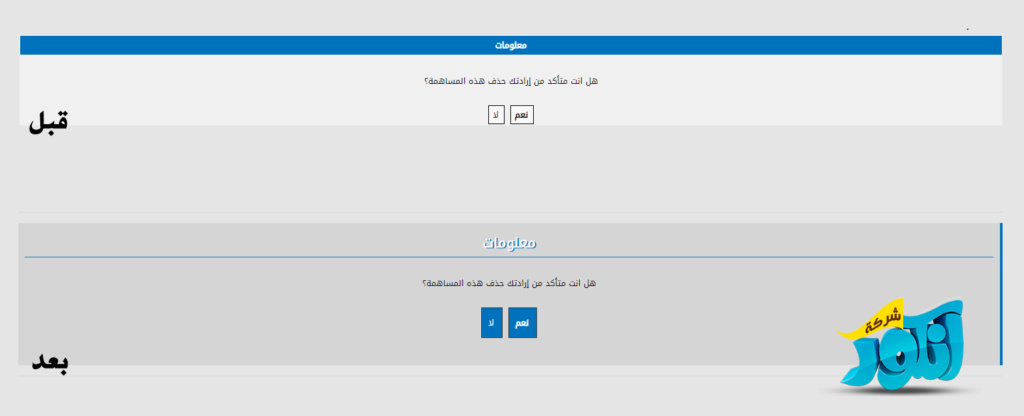
مثال الكود :

تركيب القالب :
لوحة الادارة - مظهر المنتدى - التومبيلات والقوالب - ادارة عامة
ابحث عن القالب ( confirm_body )
واستبدل محتواه بالكود التالي :
[hide]
[/hide]
ومن ثم توجه نحو لوحة الادارة - مظهر المنتدى - الوان - ورقة الـ Css واضف الكود التالي :
[hide]
[/hide]
واحفظ
وهيك تم الانتهاء من الكود
ان شاء الله يكون عجبكم
الكود من تصميمي وتطويري : Mc Nabulsy
يمنع النقل دون ذكر المصدر : شركة انكور التطويرية
بالتوفيق للجميع
والسلام ختام
قالب التأكيد بشكل جديد حصريا على انكور
اقدم لكم قالب جديد من تصميمي وتعديلي الخاص وهو قالب ثانوي وليس اساسي ولكنه يزيد من تميز منتداك ويمكن ان يتماشى اكثر مع الاستايل
وهذا القالب هو قالب تأكيد الحركات في المنتدى
مثال الكود :

تركيب القالب :
لوحة الادارة - مظهر المنتدى - التومبيلات والقوالب - ادارة عامة
ابحث عن القالب ( confirm_body )
واستبدل محتواه بالكود التالي :
[hide]
كود:
<hr>
<p>
</p>
<div class="confirm-bg">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<div valign="middle" height="25" style="color:white;text-align:center;text-shadow: 2px 1px #0072bc;font-size: 22px;border-bottom: 1px solid #0072bc;">{MESSAGE_TITLE}</div>
</tr>
<tr>
<td align="center">
<form action="{S_CONFIRM_ACTION}" method="post" style="color:white;"><span class="gen">
{MESSAGE_TEXT}
{OPTIONAL_BAN} {S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="confirm" value="{L_YES}" />
<input class="liteoption" type="submit" name="cancel" value="{L_NO}" /></span></form>
</td>
</tr>
</table>
<br clear="all" />
</div>
<p>
</p>
<hr>[/hide]
ومن ثم توجه نحو لوحة الادارة - مظهر المنتدى - الوان - ورقة الـ Css واضف الكود التالي :
[hide]
كود:
.confirm-bg {
background-color: #d6d6d6;
padding: 10px;
border-right: 4px solid #0072bc;
color: #0062a1;
}
.confirm-bg input {
padding: 10px;
background: #0072bc;
border: 1px solid #363636;
color: white;
}
.confirm-bg input:hover {
background: #363636;
border: 1px solid #0072bc;
}[/hide]
واحفظ
وهيك تم الانتهاء من الكود
ان شاء الله يكون عجبكم
الكود من تصميمي وتطويري : Mc Nabulsy
يمنع النقل دون ذكر المصدر : شركة انكور التطويرية
بالتوفيق للجميع
والسلام ختام
