صُمم هذا الكود خصيصًا بواسطة منتديات مسرور، ويقدم طريقة مميزة لعرض آخر 5 أعضاء نشطين في المنتدى ضمن بطاقات أنيقة تحتوي على معلوماتهم. بالإضافة إلى ذلك، يبرز الكود "نجوم اليوم" - الأعضاء الأكثر نشاطًا خلال اليوم - مرتبين تلقائيًا حسب عدد مشاركاتهم، وتُعرض هذه اللوحة الشرفية على الصفحة الرئيسية لتشجيع التفاعل المستمر. يتيح الكود أيضًا الوصول السريع إلى إحصائيات آخر الزوار، الأعضاء الجدد، الأعضاء الأكثر مشاركة، والأكثر نقاطًا. يتوافق هذا الكود مع جميع نُسخ "أحلى منتدى"، ومع ذلك، فهو متوافق بنسبة 100% مع نُسخ phpBB2 و phpBB3 و ModernBB و AwesomeBB.
الصق الكود الجديد مكانه، واحفظ التغييرات.
الآن حان وقت تركيب الكود الثاني:
 ادخل إلى لوحة الإدارة في منتداك.
ادخل إلى لوحة الإدارة في منتداك.
 انتقل إلى قسم العناصر المستقلة.
انتقل إلى قسم العناصر المستقلة.
 اضغط على إنشاء عنصر جديد.
اضغط على إنشاء عنصر جديد.
 انسخ الكود وضعه في صندوق المحتوى.
انسخ الكود وضعه في صندوق المحتوى.
 اضغط على حفظ ليتم تفعيل الكود وعرضه على المنتدى.
اضغط على حفظ ليتم تفعيل الكود وعرضه على المنتدى.
"الحمد لله، انتهينا من تركيب الكود، ولكن قد تظهر البطاقات بألوان لا تتناسب مع ألوان منتداك.
ولتعديل الألوان والخلفية لتناسب مظهر منتداك:
ابحث في بدايات كود العناصر المستقلة عن هذه الأكواد الخاصة بالألوان والخلفية وعدلها حسب رغبتك.
قم بتعديل القيم لتختار الألوان والخلفيات التي تتماشى مع تصميم منتداك. بعد التعديل، اضغط على حفظ ليتم تطبيق الألوان الجديدة فورًا."
الكود منقول من منتدى الدعم لاحلى منتدى
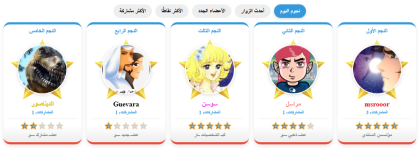
معاينة الكود
تركيب الكود
من لوحة الإدارة: اذهب إلى "مظهر المنتدى" ثم "التومبيلات" ثم "إدارة عامة". - افتح قالب لائحة الأعضاء (memberlist_body) واحذف كل محتواه.الصق الكود الجديد مكانه، واحفظ التغييرات.
كود:
<form action="{S_MODE_ACTION}" method="get" style="text-align:center; margin-bottom: 20px;">
<input type="text" class="post" name="username" maxlength="25" size="20" value="{L_USER_SELECT_VALUE}" placeholder="{L_USER_SELECT}" />
{S_MODE_SELECT} {S_ORDER_SELECT}
{S_HIDDEN_SID}
<input class="liteoption" type="submit" name="submit" value="{L_SUBMIT}" />
</form>
<div class="member-cards-wrapper">
<!-- BEGIN memberrow -->
<div class="member-card">
<div class="member-avatar">
<a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a>
</div>
<div class="member-info">
<div class="member-name">
<a href="{memberrow.U_VIEWPROFILE}" style="color:{memberrow.USER_COLOR}">{memberrow.USERNAME}</a>
</div>
<!-- الرتبة والصورة -->
<!-- يظهر فقط إذا تم تفعيله -->
<div class="member-rank">
{memberrow.RANK_IMAGE}<br>
<span>{memberrow.RANK_TITLE}</span>
</div>
<!-- بيانات إضافية -->
<div class="member-details">
<div><i class="material-icons"></i> <b>{L_POSTS}:</b> {memberrow.POSTS}</div>
<div><i class="material-icons"></i> <b>{L_JOINED}:</b> {memberrow.JOINED}</div>
<div><i class="material-icons"></i> <b>{L_VISITED}:</b> {memberrow.LASTVISIT}</div>
<!-- BEGIN switch_td_point -->
<!-- END switch_td_point -->
</div>
<!-- روابط خاصة -->
<div class="member-links">
<!-- BEGIN switch_td_pm -->{memberrow.PM_IMG}<!-- END switch_td_pm -->
{memberrow.WWW_IMG}
</div>
</div>
</div>
<!-- END memberrow -->
<!-- BEGIN switch_no_user -->
<div class="no-members">{switch_no_user.L_NO_USER}</div>
<!-- END switch_no_user -->
</div>
<!-- BEGIN switch_pagination -->
<div class="member-pagination">
<div>{PAGE_NUMBER}</div>
<div>{PAGINATION}</div>
</div>
<!-- END switch_pagination -->
<style>
.member-cards-wrapper {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 15px;
margin-bottom: 20px;
}
.member-card {
width: 220px;
background: #fff;
border-radius: 15px;
box-shadow: 0 4px 10px rgba(0,0,0,0.1);
padding: 15px;
text-align: center;
box-sizing: border-box;
position: relative;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.member-card:hover {
transform: translateY(-5px);
box-shadow: 0 8px 20px rgba(0,0,0,0.15);
}
.member-avatar img {
width: 90px;
height: 90px;
border-radius: 50%;
object-fit: cover;
box-shadow: 0 2px 8px rgba(0,0,0,0.1);
margin-bottom: 10px;
}
.member-name {
font-size: 16px;
font-weight: bold;
margin-bottom: 5px;
}
.member-rank {
font-size: 13px;
color: #7f8c8d;
margin-bottom: 10px;
}
.member-details {
font-size: 12px;
color: #555;
line-height: 1.6;
margin-bottom: 10px;
}
.member-links {
display: flex;
justify-content: center;
gap: 8px;
}
.no-members {
width: 100%;
text-align: center;
font-size: 14px;
padding: 20px;
color: #999;
}
.member-pagination {
display: flex;
justify-content: space-between;
padding: 10px 15px;
font-size: 13px;
color: #444;
}
</style>الآن حان وقت تركيب الكود الثاني:
كود:
<!-- ✅ عرض آخر 5 أعضاء مع الرتبة واللقب أسفل البطاقة -->
<div class="slider-wrapper">
<!-- الأزرار العليا -->
<div style="text-align:center; margin-bottom: 10px;" id="section-buttons">
<button data-url="/memberlist?mode=today_posters" class="section-btn active" data-title="نجوم اليوم">
نجوم اليوم
</button>
<button data-url="/memberlist?mode=lastvisit&order=DESC&submit=Ok&username" class="section-btn" data-title="أحدث الزوار">
أحدث الزوار
</button>
<button data-url="/memberlist?mode=joined&order=DESC&submit=Ok&username" class="section-btn" data-title="نرحب بالعضو الجديد">
الأعضاء الجدد
</button>
<button data-url="/memberlist?mode=point&order=DESC&submit=Ok&username" class="section-btn" data-title="الأكثر نقاطًا">
الأكثر نقاطًا
</button>
<button data-url="/memberlist?mode=posts&order=DESC&submit=Ok&username" class="section-btn" data-title="الأكثر مشاركة">
الأكثر مشاركة
</button>
</div>
<!-- منطقة عرض الأعضاء -->
<div id="latest-members" class="member-cards-wrapper">
</div>
</div>
<style>
.member-card.show {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
font-weight: 700;
}
.member-card {
border-top: 5px solid #3498db; /* إطار علوي أزرق */
border-bottom: 5px solid #e74c3c; /* إطار سفلي أحمر */
border-left: 0;
border-right: 0;
transition: all 0.3s ease;
}
.member-card-card.show:hover {
border-top-color: #1d6fa5; /* لون أغمق عند المرور */
border-bottom-color: #c0392b; /* لون أغمق عند المرور */
}
/* التنسيقات كما في كودك السابق */
.member-cards-wrapper {
display: flex;
flex-wrap: nowrap;
justify-content: center;
gap: 12px;
margin-bottom: 20px;
width: 100%;
box-sizing: border-box;
}
.member-card {
flex: 1 1 calc(20% - 12px);
max-width: 220px;
min-width: 140px;
background: #fff;
border-radius: 15px;
box-shadow: 0 4px 10px rgba(0,0,0,0.1);
padding: 10px 12px;
text-align: center;
box-sizing: border-box;
position: relative;
transition: transform 0.3s ease, box-shadow 0.3s ease;
opacity: 0;
transform: translateY(15px);
overflow: hidden;
}
.member-card.show {
opacity: 1;
transform: translateY(0);
transition: opacity 0.6s ease, transform 0.6s ease;
}
.member-card.star-card {
padding: 8px 10px !important;
}
.member-card:hover {
transform: translateY(-10px);
box-shadow: 0 8px 16px rgba(0,0,0,0.2);
}
.member-title {
font-size: 13px;
font-weight: 700;
color: #3498db;
margin-bottom: 8px;
}
.member-avatar {
display: flex;
align-items: center;
justify-content: center;
margin-bottom: 8px;
}
.member-avatar img {
width: 100px;
height: 100px;
border-radius: 50%;
border: 2px solid #fff;
object-fit: cover;
box-shadow: 0 2px 8px rgba(0,0,0,0.1);
}
.member-name {
font-size: 15px;
font-weight: 800;
margin-bottom: 4px;
}
.member-name a {
text-decoration: none !important;
color: inherit;
}
.member-name a:hover {
color: #3498db;
}
.member-details {
font-size: 11px;
color: #555;
line-height: 1.4;
margin-bottom: 6px;
}
.member-links {
display: none !important;
}
.member-rank {
font-size: 12px;
color: #7f8c8d;
margin-top: 8px;
padding-top: 8px;
border-top: 1px solid #eee;
}
.no-members {
width: 100%;
text-align: center;
font-size: 14px;
padding: 20px;
color: #999;
}
#section-buttons {
display: flex;
justify-content: center;
gap: 8px;
flex-wrap: wrap;
margin-bottom: 15px;
}
.section-btn {
background-color: #eee;
border: none;
padding: 8px 14px;
border-radius: 20px;
cursor: pointer;
font-weight: 600;
transition: background-color 0.3s ease, color 0.3s ease;
}
.section-btn:hover {
background-color: #ddd;
}
.section-btn.active {
background-color: #3498db;
color: white;
box-shadow: 0 2px 6px rgba(0,0,0,0.2);
}
/* تكبير نجوم اليوم مع الصورة */
.star-avatar {
position: relative;
width: 150px !important;
height: 150px !important;
margin: 0 auto -10px auto;
background: url('https://png.pngtree.com/png-vector/20220926/ourmid/pngtree-shiny-gold-star-clipart-illustration-design-png-image_6216956.png') no-repeat center center;
background-size: contain;
display: flex;
align-items: center;
justify-content: center;
}
.star-avatar img {
width: 110px !important;
height: 110px !important;
border-radius: 50%;
object-fit: cover;
border: 2px solid #fff;
box-shadow: 0 2px 8px rgba(0,0,0,0.15);
position: relative;
z-index: 2;
}
.star-card .member-title {
font-size: 14px;
margin-bottom: 4px;
}
.star-card .member-name {
font-size: 16px;
font-weight: 800;
margin-top: -2px;
}
.star-card .member-details {
font-size: 11px;
margin-top: -3px;
}
.star-card .member-rank {
margin-top: 5px;
padding-top: 5px;
font-size: 12px;
}
.star-card .member-details .joined,
.star-card .member-details .last-visit {
display: none !important;
}
</style> <script>
function numberToOrdinal(num) {
const ordinals = ['الأول', 'الثاني', 'الثالث', 'الرابع', 'الخامس'];
return ordinals[num - 1] || num;
}
function loadMembers(memberListUrl, sectionTitle) {
const container = document.getElementById('latest-members');
container.innerHTML = "<div class='no-members'>جارٍ تحميل قائمة الأعضاء...</div>";
fetch(memberListUrl)
.then(res => res.text())
.then(html => {
const parser = new DOMParser();
const doc = parser.parseFromString(html, 'text/html');
const memberCards = doc.querySelectorAll('.member-card');
container.innerHTML = '';
if (memberCards.length === 0) {
container.innerHTML = "<div class='no-members'>القائمة فارغة... كن أول نجم يضيء اليوم!</div>";
return;
}
for (let i = 0; i < Math.min(5, memberCards.length); i++) {
const card = memberCards[i].cloneNode(true);
const profileLink = card.querySelector('.member-name a')?.getAttribute('href');
const existingRank = card.querySelector('.member-rank');
if (existingRank) existingRank.remove();
const rankDiv = document.createElement('div');
rankDiv.className = 'member-rank';
rankDiv.innerHTML = 'جاري التحميل...';
card.appendChild(rankDiv);
if (sectionTitle === "نجوم اليوم") {
card.classList.add('star-card');
let starTitleText = `النجم ${numberToOrdinal(i + 1)}`;
const titleDiv = document.createElement('div');
titleDiv.className = 'member-title';
titleDiv.innerText = starTitleText;
const oldTitle = card.querySelector('.member-title');
if (oldTitle) oldTitle.remove();
card.insertBefore(titleDiv, card.firstChild);
const detailsDiv = card.querySelector('.member-details');
if (detailsDiv) {
Array.from(detailsDiv.children).forEach(el => {
if (el.textContent.includes('انتساب') || el.textContent.includes('تاريخ التسجيل') || el.textContent.includes('زيارة')) {
el.style.display = 'none';
}
});
const postsEl = Array.from(detailsDiv.children).find(el =>
el.textContent.includes('مشاركات') || el.textContent.includes('مساهمات')
);
if (postsEl) {
const combinedDiv = document.createElement('div');
combinedDiv.style.marginTop = '6px';
combinedDiv.style.fontWeight = '700';
combinedDiv.style.color = '#3498db';
combinedDiv.style.display = 'flex';
combinedDiv.style.justifyContent = 'center';
combinedDiv.style.gap = '8px';
const postsText = document.createElement('span');
postsText.innerText = postsEl.textContent.trim();
combinedDiv.appendChild(postsText);
postsEl.replaceWith(combinedDiv);
}
}
const avatarImg = card.querySelector('.member-avatar img');
if (avatarImg) {
const imgSrc = avatarImg.src;
const imgAlt = avatarImg.alt || '';
avatarImg.remove();
const starDiv = document.createElement('div');
starDiv.className = 'star-avatar';
const newImg = document.createElement('img');
newImg.src = imgSrc;
newImg.alt = imgAlt;
starDiv.appendChild(newImg);
card.querySelector('.member-avatar').appendChild(starDiv);
}
} else {
const titleDiv = document.createElement('div');
titleDiv.className = 'member-title';
titleDiv.innerText = sectionTitle;
card.insertBefore(titleDiv, card.firstChild);
}
if (profileLink) {
$.get(profileLink, function(data) {
const page = $(data);
let rt1 = page.find('td[width="300"][valign="top"] table:first td.row1.gensmall,.mod-login-rank').text().trim();
rt1 = rt1.replace(/متابعة|الرتبة:?/g, '').trim();
let ri1 = page.find('td[width="300"][valign="top"] table:first td.row1.gensmall img,.mod-login-rank img,#profile-advanced-right > div:nth-child(1) > div > div:nth-child(3) > img:nth-child(5)').last().attr('src');
const firstModule = page.find('.module').first();
let rt2 = firstModule.find('td[width="300"][valign="top"] table:first td.row1.gensmall,.mod-login-rank,.inner > div[style*="text-align:center"]').text().trim();
rt2 = rt2.replace(/متابعة|الرتبة:?/g, '').trim();
let ri2 = firstModule.find('td[width="300"][valign="top"] table:first td.row1.gensmall img,.mod-login-rank img,.inner > div[style*="text-align:center"] img').eq(1).attr('src');
let rt = rt1 || rt2;
let ri = ri1 || ri2;
const avatarImg = card.querySelector('.member-avatar img');
const avatarImgSrc = avatarImg ? avatarImg.src : '';
let content = '';
if (ri && ri !== avatarImgSrc) {
content += `<div><img src="${ri}" style="max-width: 100px; display:block; margin: 0 auto;"></div>`;
}
if (rt) {
content += `<div style="margin-top: 5px;">${rt}</div>`;
}
rankDiv.innerHTML = content || '';
});
}
container.appendChild(card);
setTimeout(() => card.classList.add('show'), 100 * i);
}
})
.catch(err => {
console.error("فشل جلب الأعضاء:", err);
container.innerHTML = "<div class='no-members'>تعذر تحميل الأعضاء حاليًا.</div>";
});
}
document.addEventListener('DOMContentLoaded', () => {
const buttons = document.querySelectorAll('.section-btn');
loadMembers(buttons[0].getAttribute('data-url'), buttons[0].getAttribute('data-title'));
buttons.forEach(btn => {
btn.addEventListener('click', () => {
buttons.forEach(b => b.classList.remove('active'));
btn.classList.add('active');
loadMembers(btn.getAttribute('data-url'), btn.getAttribute('data-title'));
});
});
});
</script>"الحمد لله، انتهينا من تركيب الكود، ولكن قد تظهر البطاقات بألوان لا تتناسب مع ألوان منتداك.
ولتعديل الألوان والخلفية لتناسب مظهر منتداك:
ابحث في بدايات كود العناصر المستقلة عن هذه الأكواد الخاصة بالألوان والخلفية وعدلها حسب رغبتك.
كود:
.member-card.show {
background: #FFF url(https://i.servimg.com/u/f33/17/83/79/07/bg_alt10.png) repeat-x left bottom;
font-weight: 700;
}
.member-card {
border-top: 5px solid #3498db; /* إطار علوي أزرق */
border-bottom: 5px solid #e74c3c; /* إطار سفلي أحمر */
border-left: 0;
border-right: 0;
transition: all 0.3s ease;
}
.member-card-card.show:hover {
border-top-color: #1d6fa5; /* لون أغمق عند المرور */
border-bottom-color: #c0392b; /* لون أغمق عند المرور */
}قم بتعديل القيم لتختار الألوان والخلفيات التي تتماشى مع تصميم منتداك. بعد التعديل، اضغط على حفظ ليتم تطبيق الألوان الجديدة فورًا."
الكود منقول من منتدى الدعم لاحلى منتدى