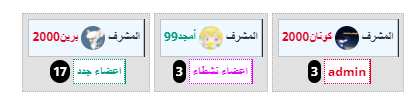
الكود يقوم بعرض عدد الأعضاء الحاليين في كل مجموعة برقم، كما يعرض صورة المسؤول والمشرف على المجموعة في الصفحة الرئيسية، مما يسهل على المستخدمين التعرف على من يتولى إدارتها. ويعتمد الكود على جلب صور المسؤول والمشرف في المجموعة وعرضها بشكل جذاب، مما يساعد الأعضاء على معرفة الأشخاص الرئيسيين الذين يديرون المجموعة. يُعتبر المسؤول والمشرف هما الشخصان اللذان يمتلكان صلاحيات إضافية مثل إضافة أو إزالة الأعضاء من المجموعة.
بالإضافة إلى عرض الصور، يعرض الكود عدد الأعضاء الحاليين في كل مجموعة برقم واضح بجانب اسم المجموعة. هذه الميزة تمنح المستخدمين فكرة سريعة عن مدى نشاط المجموعة ومستوى التفاعل فيها.
يساهم هذا الكود في تحسين تجربة المستخدم من خلال توفير معلومات واضحة حول المسؤولين في المجموعة، مما يسهل على الأعضاء معرفة من يمكنهم التواصل معه عند الحاجة. كما أن عرض عدد الأعضاء بشكل واضح يساعد في إعطاء صورة دقيقة عن مدى نشاط المجموعة، مما يمكن المسؤولين من اتخاذ قرارات مناسبة لتعزيز التفاعل والمشاركة.
بالإضافة إلى عرض الصور، يعرض الكود عدد الأعضاء الحاليين في كل مجموعة برقم واضح بجانب اسم المجموعة. هذه الميزة تمنح المستخدمين فكرة سريعة عن مدى نشاط المجموعة ومستوى التفاعل فيها.
يساهم هذا الكود في تحسين تجربة المستخدم من خلال توفير معلومات واضحة حول المسؤولين في المجموعة، مما يسهل على الأعضاء معرفة من يمكنهم التواصل معه عند الحاجة. كما أن عرض عدد الأعضاء بشكل واضح يساعد في إعطاء صورة دقيقة عن مدى نشاط المجموعة، مما يمكن المسؤولين من اتخاذ قرارات مناسبة لتعزيز التفاعل والمشاركة.
معاينة الكود
تركيب الكود
أولا: ابحث في قالب index_body عن الكود الذي يبدا بــ
وينتهي بــ
احذفه وضع مكانه التالي
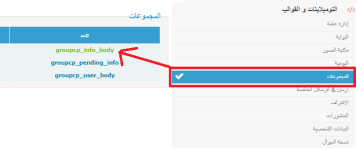
ثانيا: اضف الكود التالي في نهاية قالب groupcp_info_body
كود:
<!-- BEGIN switch_group_legend -->وينتهي بــ
كود:
<!-- END switch_group_legend -->احذفه وضع مكانه التالي
HTML:
<!-- BEGIN switch_group_legend -->
<div class="Modern-MEMBERS">{GROUP_LEGEND}</div>
<!-- END switch_group_legend -->ثانيا: اضف الكود التالي في نهاية قالب groupcp_info_body
HTML:
<div class="U-A-G"style="display: none;">
<!-- BEGIN switch_count_users_group -->
<div class="G-COUNT">{switch_count_users_group.GROUP_COUNT}</div>
<!-- END switch_count_users_group -->
<br /><td class="USERNAME-AVATAR-GROUP" data-th="{L_USERNAME} : "><br /><a href="{U_MOD_VIEWPROFILE}"><div class="USERNAME-AVATAR-GROUP">{MOD_AVATAR}{MOD_USERNAME}</div></a></td>
</div>ثالثا: اضف Javascript العنوان * : اختيارك أضف الكود الى : الصفحة الرئيسية
JavaScript:
$(document).ready(function() {
$("a[href$='group']").each(function() {
var url = $(this).attr('href');
$.get(url, function(data) {
var memberList1 = $(data).find('.USERNAME-AVATAR-GROUP');
memberList1.insertBefore('[href="' + url + '"]');
var memberList2 = $(data).find('.G-COUNT');
memberList2.insertAfter('[href="' + url + '"]');
});
});
});
document.write('<style type="text/css">
.USERNAME-AVATAR-GROUP img {
width: 24px;
height: 24px;
border-radius: 100px;
vertical-align: middle;
margin: 3px;
}
.USERNAME-AVATAR-GROUP {
background: aliceblue;
font-size: 12px;
padding: 3px;
border-width: medium;
border: solid 1px #00000036;
box-shadow: 1px 0px 0px 0px;
overflow: hidden;
}
.Modern-MEMBERS a {
font-size: 12px;
background: #ffffff;
padding: 3px;
border-width: 0;
border: dotted 0.4px !important;
box-shadow: 1px 0px 0px 0px;
}
.Modern-MEMBERS {
display: flex;
font-size: 0px;
}
td.USERNAME-AVATAR-GROUP {
display: none;
}
.USERNAME-AVATAR-GROUP:after {
content: "المشرف";
float: right;
position: relative;
top: 5px;
font-size: 12px;
}
.G-COUNT {
background: #000000;
margin: 3px;
display: inline-block;
color: #fffffe;
padding: 3px;
border-radius: 19px;
font-size: 12px;
}
.Modern-MEMBERS b {
display: inline-block;
margin: 2px;
padding: 5px;
background: #e1e1e1;
text-align: center;
border: dotted 1px #00000036;
} </style>');انتهى
تمت كتابة كود بواسطة كونان2000 باستخدا الAI
الكود منقول من منتدى دعم احلى منتدى
بالتوفيق للجميع
والسلام ختام