بسم الله الرحمن الرحيم
اقدم لكم شكل جديد للاحصائيات الخاصة بمنتداك حصري على شركة انكور انكور التطويرية
كود مميز وهو ليس من انشائي ولكن جبته اعرضه لكم

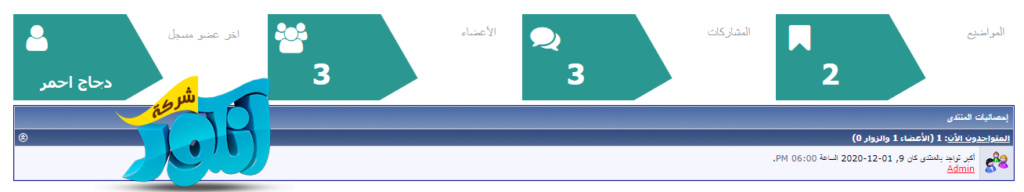
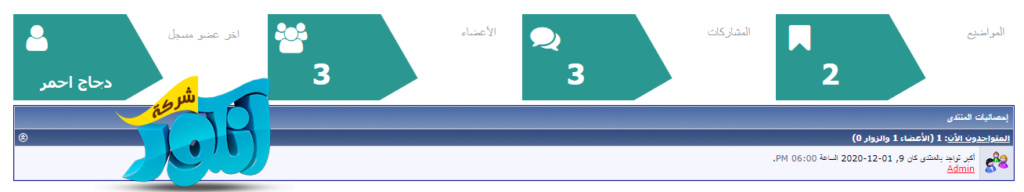
معاينة القالب :


تركيب القالب :
اولا توجه نحو وحة الادارة - الاستايلات والقوالب - التحكم بالاستايلات - الاستايل اللي بدك تعدل روح لورقة الـ css
اضف الكود التالي في الصندوق :
ومن ثم لوحة التحكم - الاستايلات والقوالب - البحث بالقوالب - ابحث عن القالب
ForumHome واستبدله بالقالب الموجود بالمرفقات
ان شاء الله يكون عجبكم
يمنع النقل دون ذكر المصدر
شركة انكور التطويرية " دعم - تطوير - اشهار - تصميم"
والسلام ختام
اقدم لكم شكل جديد للاحصائيات الخاصة بمنتداك حصري على شركة انكور انكور التطويرية
كود مميز وهو ليس من انشائي ولكن جبته اعرضه لكم

معاينة القالب :


تركيب القالب :
اولا توجه نحو وحة الادارة - الاستايلات والقوالب - التحكم بالاستايلات - الاستايل اللي بدك تعدل روح لورقة الـ css
اضف الكود التالي في الصندوق :
كود:
.newuser9 {
float: right;
margin-right: 69px;
margin-top: 64px;
font-family: tahoma;
font-size: 19px;
width: 136px;
text-align: center;
}
.user9 {
float: right;
margin-right: 75px;
margin-top: 20px;
font-family: tahoma;
font-size: 37px;
width: 114px;
text-align: center;
}
.mwade3 {
float: right;
margin-right: 75px;
margin-top: 20px;
font-family: tahoma;
font-size: 37px;
width: 114px;
text-align: center;
}
.newuser9 {
float: right;
margin-right: 82px;
margin-top: 61px;
}
.mosharkat {
float: right;
margin-right: 77px;
margin-top: 19px;
font-family: tahoma;
font-size: 37px;
width: 114px;
text-align: center;
}
.fm-stats-foot {
margin: 0 -10px 30px;
padding: 0px 0px 70px 0px
}
.fm-stats-foot li {
float: right;
width: 25%;
padding: 0 10px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.stat-in {
padding: 10px;
min-height: 90px;
position: relative;
overflow: hidden;
background-color: #fff;
}
.stat-in:before {
position: absolute;
top: -40px;
width: 85%;
bottom: -50px;
left: -100px;
display: block;
content: '';
-webkit-transform: rotate(-30deg);
-ms-transform: rotate(-30deg);
transform: rotate(-30deg);
background-color: #E9E9E9;
}
.stat-in i, .stat-in span,
.stat-in b {
z-index: 3;
}
.stat-in i {
position: absolute;
left: 0;
top: 0;
width: 60px;
height: 60px;
line-height: 60px;
color: #fff;
text-align: center;
font-size: 38px;
}
.stat-in span {
display: block;
color: #999;
float: right;
margin: 3px 3px 0 0;
font-size: 16px;
}
.stat-in b, .stat-in span a {
position: absolute;
bottom: 12px;
left: 12px;
display: block;
color: #fff;
font-size: 22px;
}
.top-bar, .fot-bar, .fm--title,.cp-menu li.lnk-head,.stat-in:before,.login-pop .button, .tooltipster-default, a.is-new:before, .u-btn, #logout-pop .lp-in a, .slider .slick-dots li.slick-active button, .slider .slick-arrow,.tab-nav li.current a, a.new-regst-link, .foot-bar,
.nav-icon, .s-box i, .us-avatar, .slider .slick-dots li button, body .tcat,.footer--bar-in {
background-color: #2c9892;
}
.stat-in b strong {
position: absolute;
bottom: -15px;
left: 20px;
display: block;
color: #fff;
font-size: 26px;
}
.stat-in b {
font-size: 0;
}ومن ثم لوحة التحكم - الاستايلات والقوالب - البحث بالقوالب - ابحث عن القالب
ForumHome واستبدله بالقالب الموجود بالمرفقات
ان شاء الله يكون عجبكم
يمنع النقل دون ذكر المصدر
شركة انكور التطويرية " دعم - تطوير - اشهار - تصميم"
والسلام ختام
الملفات المرفقة : stats.zip,
