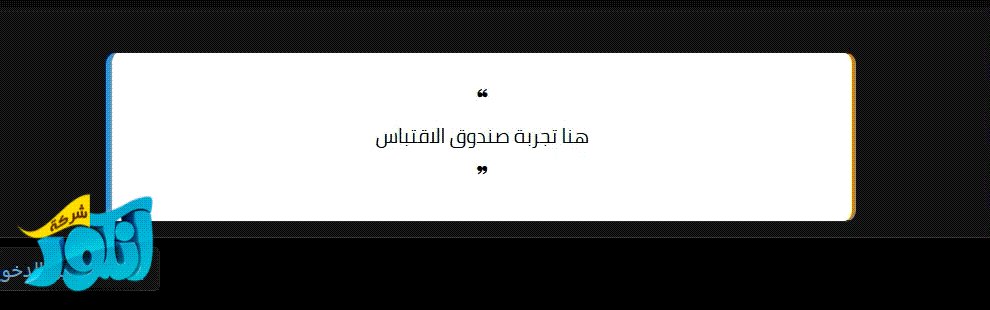
صندوق الاقتباس هو تصميم متميز ومتكامل لعرض النصوص المقتبسة في المنتديات والمواقع الإلكترونية، حيث يجمع بين الأناقة والوظائف العملية بشكل احترافي. يتميز الصندوق بتصميم بصري جذاب يتضمن شريطاً أزرق على الجانب الأيمن وظلالاً خفيفة تضيف عمقاً للتصميم، كما يحتوي على رموز اقتباس جمالية في الأعلى والأسفل تم إضافتها باستخدام JavaScript لتعزيز المظهر البصري.
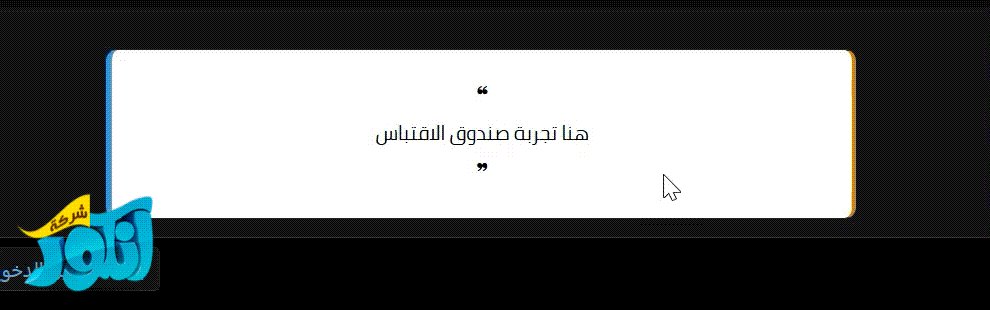
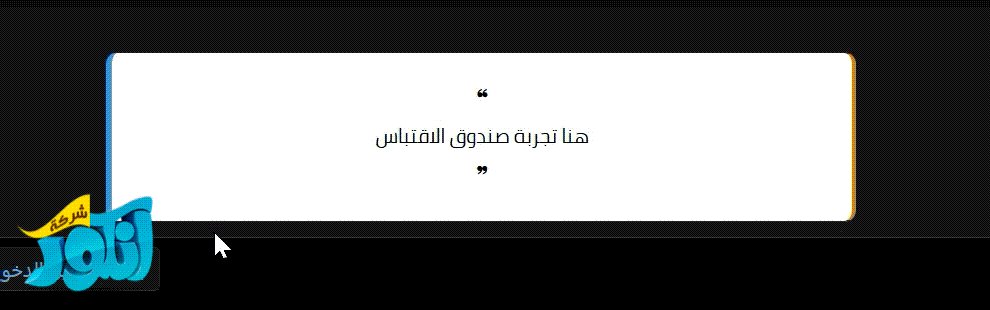
يستخدم الصندوق خط Droid Arabic Kufi الأنيق الذي يوفر قراءة مريحة للنصوص العربية، ويتميز بتأثيرات تفاعلية سلسة عند تحريك مؤشر الماوس فوقه حيث يرتفع قليلاً مع تغير خفيف في الظلال، مما يضيف لمسة حركية جذابة. تم تحسين مظهر النص داخل الصندوق من خلال إضافة ظلال خفيفة وتمييز علامات الاقتباس بلون أزرق مميز، كما يتضمن تنسيقات متناسقة للمسافات والهوامش تضمن عرضاً مريحاً للمحتوى. الصندوق متجاوب بشكل كامل مع مختلف أحجام الشاشات، ويمكن تخصيص حجم الخط ولونه وتأثيراته بسهولة من خلال التعديل على الكود. تم تصميم هذا الصندوق ليكون عنصراً متكاملاً يمكن إضافته بسهولة إلى أي موقع، مع الحفاظ على تناسق المظهر والأداء في مختلف المتصفحات.

توجه نحو لوحة الادارة - المظهر - القوالب - ابحث عن القالب التالي : extra.less واضف الكود التالي بداخله:
ومن ثم توجه نحو قالب PAGE_CONTAINER واضف هذا الكود اسفل وسم <head>.
وللعلم هذا خاص بالخط يعني غير ملزم للكود اذا لم ترد ان تغير الخط المستعمل في منتداك، يمكنك عدم اضافة هذا الكود وحذف font-family من كود Css
ومن ثم توجه نحو قالب Thread_view وضع هذا الكود في بدايته او نهايته كما تريد:
والكود الآن المفروض يعمل، انتهى الشرح.
ان شاء الله يعجبكم
بالتوفيق للجميع
والسلام ختام
يستخدم الصندوق خط Droid Arabic Kufi الأنيق الذي يوفر قراءة مريحة للنصوص العربية، ويتميز بتأثيرات تفاعلية سلسة عند تحريك مؤشر الماوس فوقه حيث يرتفع قليلاً مع تغير خفيف في الظلال، مما يضيف لمسة حركية جذابة. تم تحسين مظهر النص داخل الصندوق من خلال إضافة ظلال خفيفة وتمييز علامات الاقتباس بلون أزرق مميز، كما يتضمن تنسيقات متناسقة للمسافات والهوامش تضمن عرضاً مريحاً للمحتوى. الصندوق متجاوب بشكل كامل مع مختلف أحجام الشاشات، ويمكن تخصيص حجم الخط ولونه وتأثيراته بسهولة من خلال التعديل على الكود. تم تصميم هذا الصندوق ليكون عنصراً متكاملاً يمكن إضافته بسهولة إلى أي موقع، مع الحفاظ على تناسق المظهر والأداء في مختلف المتصفحات.
معاينة الكود

تركيب الكود
توجه نحو لوحة الادارة - المظهر - القوالب - ابحث عن القالب التالي : extra.less واضف الكود التالي بداخله:
CSS:
.bbCodeBlock--quote {
background: white;
border-right: 4px solid #3498db;
border-radius: 8px;
padding: 20px;
font-family: cairo;
color: black;
text-align: center;
max-width: 500px;
width: 100%;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
transition: all 0.3s ease;
margin: 0 auto;
}
.bbCodeBlock--quote:hover {
transform: translateY(-2px);
box-shadow: 0 4px 15px rgba(0,0,0,0.15);
}ومن ثم توجه نحو قالب PAGE_CONTAINER واضف هذا الكود اسفل وسم <head>.
HTML:
<link rel="stylesheet" type="text/css" href="https://www.fontstatic.com/f=cairo" />ومن ثم توجه نحو قالب Thread_view وضع هذا الكود في بدايته او نهايته كما تريد:
JavaScript:
<script>
function addQuoteSymbols() {
const quoteBlocks = document.querySelectorAll('.bbCodeBlock--quote');
quoteBlocks.forEach(block => {
const topQuote = document.createElement('span');
topQuote.classList.add('quote-symbol');
topQuote.textContent = '❝';
topQuote.style.top = '10px';
topQuote.style.right = '10px';
const bottomQuote = document.createElement('span');
bottomQuote.classList.add('quote-symbol');
bottomQuote.textContent = '❞';
bottomQuote.style.bottom = '10px';
bottomQuote.style.left = '10px';
block.insertBefore(topQuote, block.firstChild);
block.appendChild(bottomQuote);
});
}
function applyFancyFont() {
const quoteContents = document.querySelectorAll('.blockContent');
quoteContents.forEach(content => {
content.classList.add('fancy-font', 'fancy-quote');
content.style.textShadow = '1px 1px 1px rgba(0,0,0,0.1)';
const text = content.innerHTML;
const enhancedText = text
.replace(/^"([^"]*)"/, '<span style="color: #2980b9">"\$1"</span>')
.replace(/- /, '<span style="color: #7f8c8d"> - </span>');
content.innerHTML = enhancedText;
});
}
document.addEventListener('DOMContentLoaded', () => {
addQuoteSymbols();
applyFancyFont();
});
const quoteBlock = document.querySelector('.bbCodeBlock--quote');
quoteBlock.addEventListener('mouseenter', function() {
this.style.transform = 'translateY(-2px)';
});
quoteBlock.addEventListener('mouseleave', function() {
this.style.transform = 'translateY(0)';
});
</script>والكود الآن المفروض يعمل، انتهى الشرح.
ان شاء الله يعجبكم
بالتوفيق للجميع
والسلام ختام
