بسم الله الرحمن الرحيم
شرح انشاء صندوق اعلانات نصي من خلال html و css
في هذا الموضوع سأشرح لكم طريقة بسيطه وسريعة لانشاء صندوق اعلانات نصي من خلال لغتين html و css سيكون بسيط وسريع
وسيكون هناك شرح أفضل بالفيديو ان شاء الله لتوسعة الخيارات بالصندوق وجعله افضل

بداية سنبدا بالـ HTML والتي ستحتاجها فقط لوضع الكلاس الخاص بالصندوق وكتابة نص الاعلان ففي البداية نقوم بكتابة div مع class ونضع تسمية (اي شيء تريده) لهذا الكلاس
والطريقة كما في المثال التالي :
كما هو موضح بالاعلى هذه بداية الكود والتي تحتوي الحاوية (div) والمعرف (class)
ولاغلاق الكود تكون بـ
وبين الاغلاق وبداية الكود يكون نص الاعلان كما في المثال التالي : شرح انشاء صندوق اعلانات نصي من خلال html و css
في هذا الموضوع سأشرح لكم طريقة بسيطه وسريعة لانشاء صندوق اعلانات نصي من خلال لغتين html و css سيكون بسيط وسريع
وسيكون هناك شرح أفضل بالفيديو ان شاء الله لتوسعة الخيارات بالصندوق وجعله افضل

بداية سنبدا بالـ HTML والتي ستحتاجها فقط لوضع الكلاس الخاص بالصندوق وكتابة نص الاعلان ففي البداية نقوم بكتابة div مع class ونضع تسمية (اي شيء تريده) لهذا الكلاس
والطريقة كما في المثال التالي :
كود:
<div class="e3lan">كما هو موضح بالاعلى هذه بداية الكود والتي تحتوي الحاوية (div) والمعرف (class)
ولاغلاق الكود تكون بـ
كود:
<div class="e3lan">
هنا النص المراد وضعه في صندوق الاعلانات ليظهر للجميع
</div>وفي هذه الصورة بالاسفل يمكنك فهم الامر أكثر من التوضيح الموجود :

طبعا هذه تفاصيل زيادة والتي من الممكن ان تساعدك في فهم التقطيع في لغة الـ HTML في حال كنت لا تفهم فيها شيء وليس من الضروري ان تعرفها بامكانك حفظ الكود فقط
والان بعد ان قمنا بتجهيز كود HTML سنقوم بربطه بكود Css وذلك لاعطاءه التفاصيل وتغيير مظهره من نص عادي الى صندوق بداخله نص
بين وسمي <style> </style> او في المكان المخصص للـ Css نقوم بداية بوضع نقطة وبجانبها اسم المعرف ومن ثم نفتح اقواس كما في المثال التالي :
كود:
.e3lan {
}
وبين هذه الاقواس نقوم بوضع الاكواد والتي تعتبر (صفات) لكود الـ HTML وستعطيه المظهر الذي نريده وهذه الصفات التي ساستخدمها في هذا الدرس هي :
- الخلفية | - الابعاد | - عرض الصندوق | - لون الخط | - حجم الخط | - مكان الخط | - جعل الحواف متمايلة
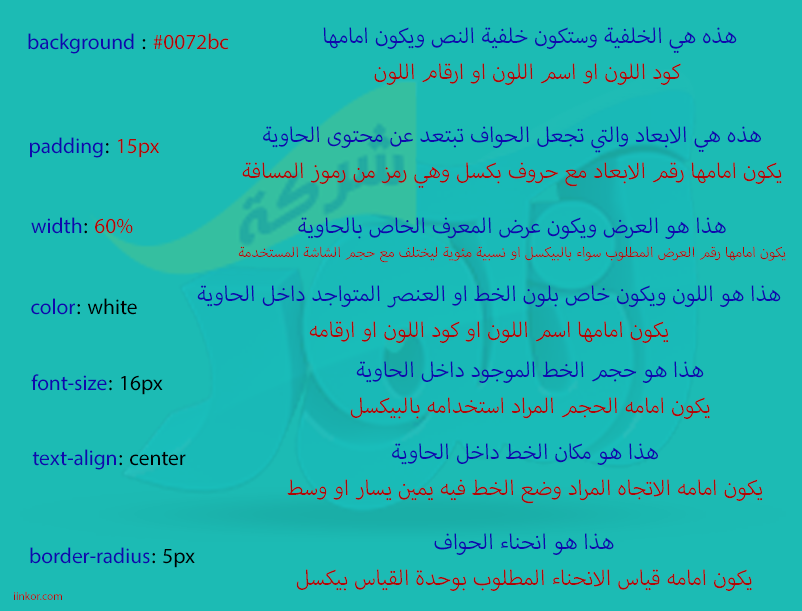
وسأضع الان الكود كامل واسفله صورة توضح الكود وذلك أسهل
كود:
.e3lan {
background : #0072bc;
padding: 15px;
width: 60%;
color: white;
font-size: 16px;
text-align: center;
border-radius: 5px;
}في هذه الصورة شرح للخصائص المستخدمة بالاعلى

وهيك الكود انتهى وجاهز للاستخدام ويمكنك وضع كود الـ HTML في اي مكان تريد للصندوق الظهور فيه ويمكنك جعله بالمنتصف من خلال وضعه بين وسمي وكود الـ Css اما بتضعه في المكان المخصص للـ Css في موقعك او منتداك
او يمكنك دمجه مع كود الهتمل كما ذكرت سابقا من خلال وضعه بين وسمي <style> كما في المثال التالي :
كود:
<style>
.e3lan {
background : #0072bc;
padding: 15px;
width: 60%;
color: white;
font-size: 16px;
text-align: center;
border-radius: 5px;
}
</style>
<center>
<div class="e3lan">هنا النص الاعلاني المراد </div>
</center>الى هنا ينتهي الشرح اعزائي وان شاء الله يكون بسيط ومفهوم
ومن خلاله ايضا حاولت اشرح لكم توزيع اكواد الـ Css و الـ HTML لتفهموها اكثر
اي استفسار يمكنك وضعه في الردود
بالتوفيق للجميع
والسلام ختام
