بسم الله الرحمن الرحيم
هاك توسيط أزرار المحرر وجعله بعرض الصفحة وتوسيط المواضيع وتكبير الخط. وتعمل مع صندوق المحرر العادي ومع صندوق المحرر يستخدم مكتبة Font Awesome.
صاحب الشرح: ابو راشد
هاك توسيط أزرار المحرر وجعله بعرض الصفحة وتوسيط المواضيع وتكبير الخط. وتعمل مع صندوق المحرر العادي ومع صندوق المحرر يستخدم مكتبة Font Awesome.
صاحب الشرح: ابو راشد
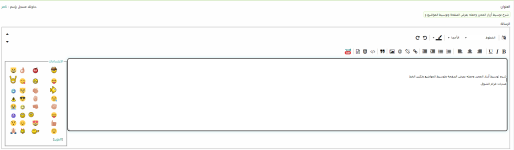
معاينة النتيجة
شرح الطريقة
(1) توسيط المواضيع وتكبير الخط في المواضيع :
في قالب postbit_legacy
إبحث عن :
أضف قبلها مع تعديل الرقم 4 للرقم الذي ترغب فيه :
وأضف بعدها :
(2) توسيط الأزرار وجعل المحرر بعرض الصفحة :
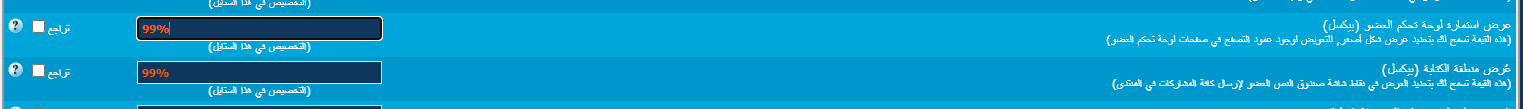
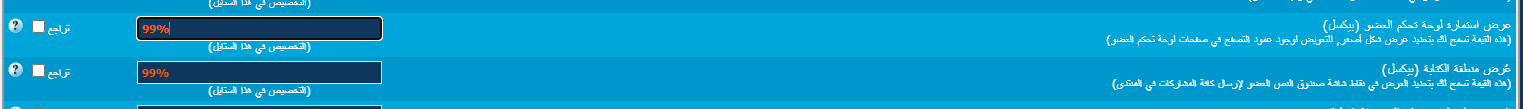
(أ) من لوحة تحكم المنتدى ثم الستايلات والقوالب ثم التحكم في الستايلات ثم من القائمة المنسلة نختار متغيرات الستايل ونعدل الأرقام كما في الصورة التالية :

في قالب postbit_legacy
إبحث عن :
كود:
$post[message]
كود:
<!-- هاك عام ـ تكبير خط المواضيع والتوسيط -->
<center><font size="4">
<!-- هاك عام ـ تكبير خط المواضيع والتوسيط -->
كود:
<!-- هاك عام ـ تكبير خط المواضيع والتوسيط -->
</center></font>
<!-- هاك عام ـ تكبير خط المواضيع والتوسيط -->(أ) من لوحة تحكم المنتدى ثم الستايلات والقوالب ثم التحكم في الستايلات ثم من القائمة المنسلة نختار متغيرات الستايل ونعدل الأرقام كما في الصورة التالية :

(ب) لتعديل محرر المواضيع والتحرير السريع : في قالب editor_toolbar_on ابحث عن :
أضف بعدها :
في نفس القالب في بدايته ابحث عن :
استبدله بما يلي :
في نفس القالب إبحث عن :
استبدله بما يلي :
في نفس القالب إبحث عن :
أضف قبلها :
كود:
$vBeditTemplate[clientscript]
كود:
<!-- هاك عام توسيط أزرار المحرر -->
<!-- لحذف الهاك نحذف السطر التالي -->
<center>
كود:
<table cellpadding="0" cellspacing="0" border="0">
كود:
<!-- هاك عام ـ زيادة عرض المحرر لعرض الصفحة -->
<!-- لحذف الهاك يتم حذف ما يلي من السطر التالي width="100%" -->
<table cellpadding="0" cellspacing="0" width="100%" border="0">
كود:
<td width="100%"> </td>
كود:
<!-- هاك عام توسيط أزرار المحرر -->
<!-- تم حذف السطر التالي ويعاد لحذف الهاك -->
<!-- <td width="100%"> </td> -->
كود:
<table cellpadding="0" cellspacing="0" border="0" width="100%">
كود:
<!-- هاك عام توسيط أزرار المحرر -->
<!-- لحذف الهاك نحذف السطر التالي -->
</center>(ج) لتعديل محرر الرد السريع : في قالب showthread_quickreply إبحث عن :
أضف بعده :
وفي نفس القالب في بدايته إبحث عن :
استبدل بما يلي :
في نفس القالب إبحث عن :
استبدل بما يلي :
وفي نفس القالب إبحث عن :
أضف قبلها :
انتهى الشرح
منقول
بالتوفيق للجميع
والسلام ختام
كود:
<if condition="$show['editor_toolbar']">
كود:
<!-- هاك عام ـ توسيط أزرار محرر الرد السريع -->
<!-- لحذف الهاك نحذف السطر التالي -->
<center>
كود:
<table cellpadding="0" cellspacing="0" border="0" width="100%">
كود:
<!-- هاك عام ـ توسيط أزرار محرر الرد السريع -->
<!-- تم حذف width="100%" من الجدول التالي ويتم إعادتها لحذف الهاك -->
<table cellpadding="0" cellspacing="0" border="0">
HTML:
<td width="100%"> </td>
HTML:
<!-- هاك عام توسيط أزرار محرر الرد السريع -->
<!-- تم حذف السطر التالي ويعاد لحذف الهاك -->
<!-- <td width="100%"> </td> -->
HTML:
</if>
<div class="controlbar" style="padding-$stylevar[right]:8px">
HTML:
<!-- هاك عام ـ توسيط أزرار محرر الرد السريع -->
<!-- لحذف الهاك نحذف السطر التالي -->
</center>انتهى الشرح
منقول
بالتوفيق للجميع
والسلام ختام