
بسم الله الرحمن الرحيم
ما هي العلامة الأساسية؟
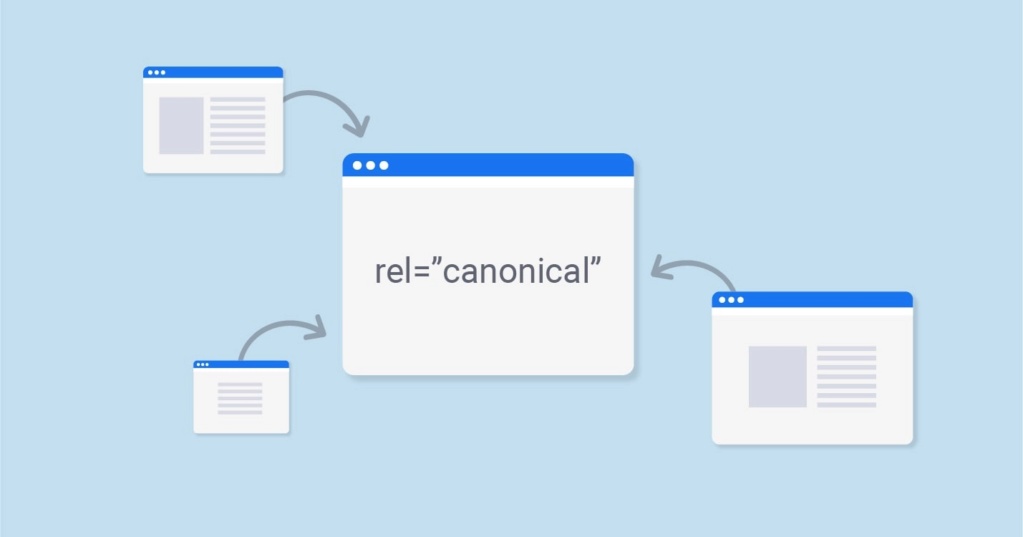
العلامة الأساسية ، والتي تسمى أيضًا "rel canonical" هي علامة HTML تخبر محركات البحث أن عنوان URL المرفق هو النسخة الأصلية والنهائية للصفحة. عنوان URL الأساسي.
يتم وضع العلامة في قسم للصفحة وتبدو كما يلي:
كود:
<link rel="canonical” href=”https://www.example.com”>من الناحية العملية ، تخبر العلامة الأساسية Google بالصفحة التي تريد ظهورها في نتائج البحث.
لماذا تهم العلامات الأساسية؟
يميل البشر إلى التفكير في الصفحات التي تبدو متشابهة ولها نفس المحتوى مثل الصفحة الواحدة. مثل الصفحة الرئيسية هي الصفحة الرئيسية هي الصفحة الرئيسية. محركات البحث ، على الرغم من ذلك ، لا تعمل بنفس الطريقة. يرون عناوين URL مختلفة كصفحات مختلفة ، حتى لو كانت تخدم نفس الغرض.
بالنسبة إلى Google ، تعد جميع عناوين URL هذه صفحات فريدة:
- https://www.iinkor.com
- https://iinkor.com
- www.iinkor.com
- https://iinkor.com/index.php
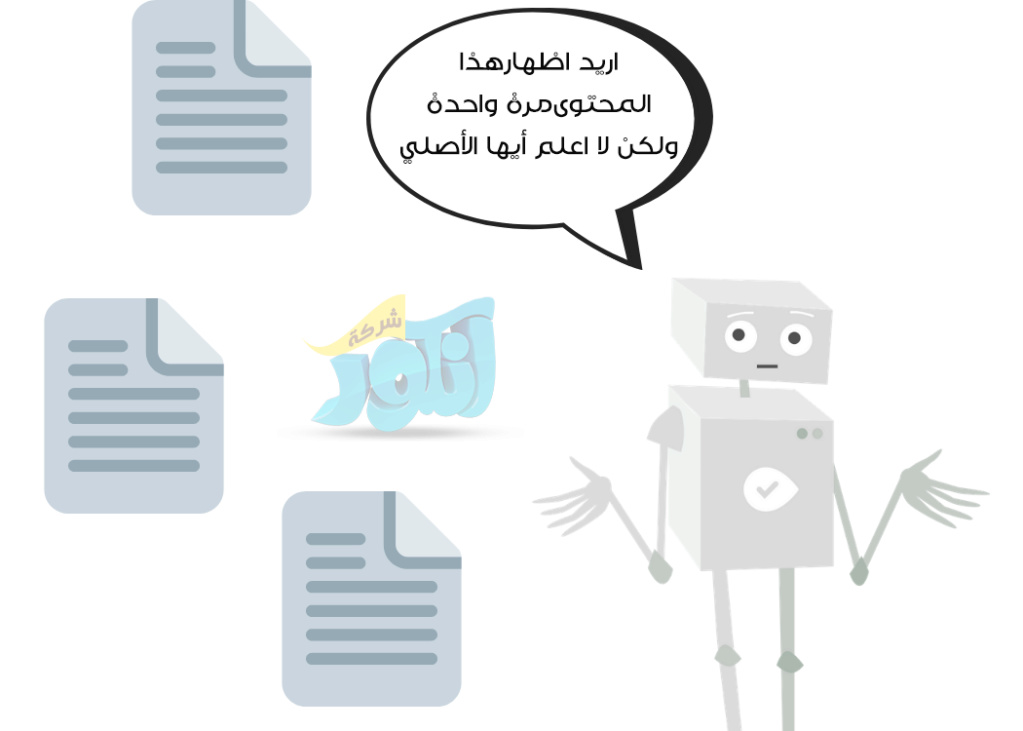
بالنسبة إلى Google ، لديك 5 نسخ فريدة من صفحتك الرئيسية على الرغم من أن جميع البشر سيرون صفحة واحدة. يمكن أن يسبب لك هذا الموقف بعض المشاكل المرتبطة بالمحتوى المكرر.
إليك ما يحدث عندما تواجه Google ثلاثة من عناوين URL هذه:

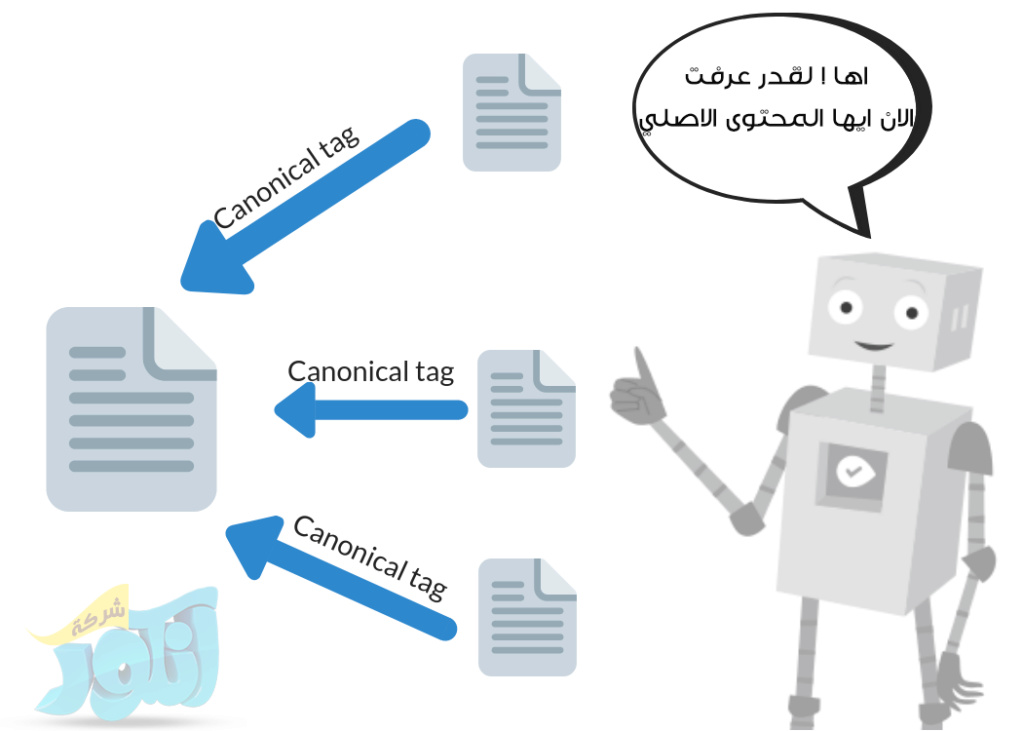
إن إضافة علامات أساسية إلى النسخ الأربعة المرتبطة بعنوان URL الأساسي تخبر Google بتجاهل النسخ والانتقال إلى النسخة الأصلية:

يمكن أن تسبب أنظمة ومواقع إدارة المحتوى الحديثة هذه المشكلة عندما تعرض المحتوى ديناميكيًا بناءً على المستخدم. يمكن أن تكون منصات التجارة الإلكترونية أيضًا الجاني هنا بفضل عرض إصدارات متعددة من نفس المنتج (اللون والحجم ورقم الطراز وما إلى ذلك)
يمكن أن يكون المحتوى المكرر هادفًا أيضًا ، كما هو الحال عند إنشاء صفحات مقصودة مختلفة قليلاً جدًا. هذه ممارسة شائعة نسبيًا لحملات الدفع مقابل الدفع (PPC) والبريد الإلكتروني.
كيف يساعد هذا موقع الويب الخاص بك؟
على الرغم من عدم وجود "عقوبة محتوى مكررة" في Google ، إلا أن استضافة الصفحات المنسوخة يمكن أن يسبب مشكلات خطيرة لتحسين محرك البحث الخاص بك:
- تمييع إنشاء الروابط: في بعض الأحيان لا يربط الأشخاص دائمًا بالنسخة الصحيحة من عنوان URL. غالبًا ما يتركون جزء https أو إضافة شرطة مائلة. بدون علامة أساسية ، لن يتم تعيين عصير الرابط الذي تم تمريره بواسطة هذه الروابط إلى الصفحة الصحيحة.
- تثبيط الزحف: إن استضافة محتوى مكرر يجعل برامج زحف Google "تضيع" وقتها من خلال النظر في نسخ المحتوى الذي شاهدته بالفعل. من غير المحتمل أن ينظر Google إلى المزيد من الصفحات على موقعك إذا اعتقدوا أنه مكرر في الغالب.
يساعد منع مشاكل المحتوى المكررة باستخدام العلامة الأساسية في منع هذه المشكلات.
إضافة العلامات الأساسية إلى صفحاتك
كما ذكر أعلاه ، يبدو رمز العلامة الأساسية كما يلي:
كود:
<link rel="canonical” href=”https://www.example.com”>يظهر في قسم من الصفحة. رأس الصفحة هو كل الرمز الذي يظهر بين علامتي و في شفرة HTML للصفحة.
ستعتمد الطريقة التي تتبعها لإضافة العلامات الأساسية إلى صفحاتك بالكامل على نوع الموقع لديك. إذا كان لديك موقع WordPress ، يمكنك استخدام أحد مكونات SEO الإضافية لإضافة الإضافات الأساسية:
- Yoast SEO
- All in One SEO Pack
- The SEO Framework
أفضل ممارسات العلامة الأساسية
في حين أن العلامة الأساسية هي جزء بسيط من الرمز لإضافته ، إلا أنه من الضروري للغاية اتباع أفضل الممارسات عند استخدامه. نظرًا لأن التعليمات الأساسية تطلب من Google تجاهل الصفحة التي تعمل عليها والانتقال إلى عنوان URL الأساسي ، يمكنك بسهولة فك ارتباط مواقع SEO الخاصة بك.
العناوين الاساسية المرجعية الذاتية
لا يتعين على الصفحات استخدام العلامات الأساسية المرجعية الذاتية ، ولكن لا يضر ذلك. المتعارف عليها هي أساسية عندما تحتوي الصفحة على علامة متعارف عليها ترتبط بنفسها. على سبيل المثال ، عندما يحتوي https://www.example.com/page1 على هذه العلامة الأساسية:
كود:
<link rel="canonical” href=”https://www.example.com/page1”>مرة أخرى ، ليس عليك القيام بذلك ، لكن القيام بذلك لا يؤذي. قد يبدو هذا واضحًا للوهلة الأولى ، ولكنه سؤال شائع في عالم تحسين محركات البحث.
تأكد من إمكانية الوصول إلى عنوان URL الأساسي
مرة أخرى ، ربما يكون هذا واضحًا. لماذا تقول أن الصفحة هي النسخة النهائية ثم تعيد توجيه Google إلى عنوان URL آخر؟ أو إلى عنوان URL يعرض 404؟ أو عنوان URL تم حظره بواسطة robots.txt؟ لكن هذا يحدث.
يمكنك فقط تحديد عناوين URL التي تعرض رمز الحالة 200 والمسموح بها في ملف robots.txt فقط. تأكد من أن عنوان URL الأساسي مدرج أيضًا في خريطة موقع XML الخاصة بموقعك. تحقق من عناوين URL الأساسية لعلامات noindex.
تحقق مرة أخرى من العلامات الأساسية إذا كنت تستخدم برنامجًا ينشئها ديناميكيًا. ستكتب بعض المكونات الإضافية وأنظمة CMS أساسيًا فريدًا للإشارة الذاتية لكل عنوان URL تم نشره على موقعك ، وهو ما يتغلب تمامًا على الغرض من عنوان URL الأساسي.
استخدم عناوين URL المطلقة
عند إضافة عنوان URL إلى علامة أساسية ، قم دائمًا بتضمين عنوان URL الكامل. يعني أن عنوان URL يجب أن يتضمن الأجزاء التالية:
- https: //
- www (إذا كان جزءًا من نطاقك المفضل)
- اسم النطاق الخاص بك
- الجزء .com.
تُعرف هذه باسم "عناوين URL المطلقة". تُعرف عناوين URL التي تتضمن الجزء الذي يأتي بعد ".com" فقط بـ "عناوين URL النسبية" ولا يتم التعرف عليها عندما تقرأ Google علامتك الأساسية.
إذا كنت لا تستخدم عنوان URL مطلقًا ، فسوف تتجاهل Google العلامة.
يمكنك تحديد المواقع عبر المجالات
إذا كنت تمتلك موقع الويب A (websitea.com) وموقع الويب B (websiteb.com) ، فيمكنك توجيه عنوان أساسي من الموقع أ إلى الموقع ب. وهذا أمر منطقي بالنسبة لشركات الإعلام التي تنشر المحتوى نفسه عبر مواقع متعددة ، ولكنها تريد موقعًا واحدًا فقط موقع لترتيب.
لا تنشئ canonical chains "سلاسل قانونية"
لقد أنشأنا للتو "سلاسل أساسية" ، ولكن فكر فيها على أنها إضافة علامة إلى الصفحة "أ" تشير إلى الصفحة "ب" ، ثم إضافة علامة أساسية للصفحة "ب" تشير إلى الصفحة "ج". وهذا يخلق إشارة غامضة إلى Google نظرًا لأنك إخبارها بعناوين URL مختلفة هي النسخة النهائية من الصفحة.
من المحتمل أن تتسبب المواقف المتعارف عليها الغامضة في تجاهل Google لمبادئك المتعارف عليها.
بدلاً من ذلك ، حدد الإصدار المتعارف عليه (الصفحة ج) ثم حدد جميع الإصدارات عند ذلك. لذا ضع العلامات الأساسية التي تربط الصفحة C في كل من الصفحة A والصفحة B.
أخطاء العلامات الأساسية الشائعة
لا أحد كامل. لذلك قد تخطئ من حين لآخر في علاماتك الأساسية. في ما يلي أكثر الأخطاء شيوعًا التي يرتكبها الأشخاص باستخدام عنوان URL الأساسي.
- العنوان الاسياسي وترقيم الصفحات
يمكنك استخدام العلامات الأساسية بالاقتران مع المحتوى المقسم إلى صفحات. هذا ليس خطأ. غالبًا ما تحدث الأخطاء ، عندما يضيف الأشخاص عن طريق الخطأ علامة أساسية إلى كل صفحة تشير إلى الصفحة 1. لذا ، على سبيل المثال ، https://www.example.com/content_page1 يجب أن تحتوي على هذه العلامة الأساسية:
كود:
<link rel="canonical” href=”https://www.example.com/content_page1”>بينما يجب أن تحتوي الصفحة التالية في السلسلة ، https://www.example.com/content_page2 ، على هذه العلامة:
كود:
<link rel="canonical” href=”https://www.example.com/content_page2”>عندما يواجه الناس مشاكل عندما يضيفون هذه العلامة إلى https://www.example.com/content_page2:
كود:
<link rel="canonical” href=”https://www.example.com/content_page1”>سيمنع هذا Google من فهرسة الصفحة الثانية من المحتوى.
العنوان الاسياسي و hreflang
مرة أخرى ، استخدام العلامات المتعارف عليها وعلامات hreflang جيد تمامًا. ولكن من السهل أن تخطئ من خلال تحديد صفحة بلغة ما إلى نفس الصفحة بلغة أخرى بطريق الخطأ. وهي وظيفة علامة hreflang.
إذا كنت تستخدم canonicals hreflangs معًا ، فتحقق مرة أخرى من الصفحة الأساسية للصفحة الإنجليزية إلى عنوان URL باللغة الإنجليزية والصفحة الأساسية للصفحة الإسبانية إلى عنوان URL باللغة الإسبانية.
على سبيل المثال ، إذا كان https://www.example.com هو عنوان URL الأساسي المتوفر أيضًا باللغة الإسبانية ، فيجب أن تبدو الرموز الأساسية و hreflangs كما يلي:
كود:
<link rel="canonical” href=”https://www.example.com”>
<link rel="alternate” hreflang=”en” href=”https://www.example.com>
<link rel="alternate” hreflang=”es” href=”https://www.example.com/es”></span></span>
<span style="font-size:14px;"><span style="font-family:droid arabic kufi;">بسيطة بما يكفي ولكن من السهل إنشاء خطأ إذا كنت لا تولي اهتمامًا كافيًا.
استخدام العلامات الأساسية على الصفحات غير المتشابهة
من الشائع أن تحتوي مواقع الويب على صفحات متعددة تغطي نفس الموضوع. في WooRank ، لدينا العديد من مشاركات المدونات حول البحث عن الكلمات الرئيسية ، وتسويق المحتوى ، وكبار المسئولين الاقتصاديين المتقدمين والكثير من الموضوعات الأخرى. قد يحتوي موقع التجارة الإلكترونية على منتجين مختلفين متشابهين جدًا في الوصف والمواصفات.
ومع ذلك ، تخدم هذه الصفحات غرضين مختلفين تمامًا ولا يجب أن يتضمن أي منهما ، على الرغم من تشابههما تمامًا ، روابط أساسية بالآخر.
إذا كنت تستخدم العلامات المتعارف عليها بقوة شديدة ، فقد تقرر Google التوقف عن الثقة بها تمامًا على موقعك. مما يعني أنها لن تحترم العلامات الأساسية في أي صفحة ، مما يؤدي إلى مشاكل المحتوى المكررة المحتملة المذكورة أعلاه.
انتهى الشرح
ان شاء الله يكون مفهوم بشكل جيد
يرجى ذكر المصدر في حال النقل : شركة انكور التطويرية
بالتوفيق للجميع
والسلام ختام
