بسم الله الرحمن الرحيم
ها نحن نكمل معكم في دورة تكويد الاستايلات بعد ان انتهينا من دروس تكويد الهيدر بدرس جديد لتكويد النافبار والنفبار او NAVIGATION او شريط التنقل هو شريط يكون اعلى الهيدر او اسفله يحتوي على روابط وايقونات التواصل الاجتماعي احيانا. يساعد على التنقل بين الصفحات المهمه في المنتدى او الموقع بسهولة مثل عارضه التصفح في منتديات احلى منتدى والتي احيانا يتم استبدالها نفسها بالنافبار.
وكالعادة يمكنك ايضا استخدام محرر اكواد اونلاين Front-end editor لتطبيق الدرس والاكواد المستخدمه فيه. وايضا يمكنك استخدام موقع HTML color codes للحصول على الالوان التي تريد تطبيقها او استعمالها في الهيدر وغيره. وأخيرا يمكنك استخدام موقع fontface للحصول على الخطوط المنوعه والتي ستحتاجها من اجل أن يكون تصميمك متناسق ويظهر بشكل جميل.
ها نحن نكمل معكم في دورة تكويد الاستايلات بعد ان انتهينا من دروس تكويد الهيدر بدرس جديد لتكويد النافبار والنفبار او NAVIGATION او شريط التنقل هو شريط يكون اعلى الهيدر او اسفله يحتوي على روابط وايقونات التواصل الاجتماعي احيانا. يساعد على التنقل بين الصفحات المهمه في المنتدى او الموقع بسهولة مثل عارضه التصفح في منتديات احلى منتدى والتي احيانا يتم استبدالها نفسها بالنافبار.
وكالعادة يمكنك ايضا استخدام محرر اكواد اونلاين Front-end editor لتطبيق الدرس والاكواد المستخدمه فيه. وايضا يمكنك استخدام موقع HTML color codes للحصول على الالوان التي تريد تطبيقها او استعمالها في الهيدر وغيره. وأخيرا يمكنك استخدام موقع fontface للحصول على الخطوط المنوعه والتي ستحتاجها من اجل أن يكون تصميمك متناسق ويظهر بشكل جميل.
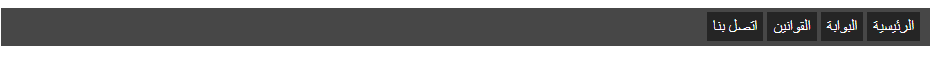
نتيجة تطبيق الدرس
درس تكويد شريط التنقل
سنبدأ كما نبدأ دائما باكواد الـ HTML نقوم بانشاء محدد النافبار
ونقوم بوضع روابط داخله يمكن استخدام محدد القائمة li ويمكن روابط عادية فانا عشان اسهل عليكم الموضوع اخترت الروابط العادية بدون قائمة
والان نبدأ باضافة خصائص الـ Css
خصائص النافبار والخلفية والتي ستكون على الشكل التالي :
- الخلفية | Background
- المسافة | Padding
- اتجاه النص | Text-align
- اللون| Color
وهذا هو التطبيق :
والان نبدأ بمحدد الروابط ونضيف الخصائص والتي ستكون على الشكل التالي :
- اللون | Color
- ديكور النص | Text-decoration
- المسافة | Padding
- الخلفية | Background
وهذا هو التطبيق :
قمت بوضع خلفية للروابط لتتميز وتظهر على شكل ازرار على النافبار والان سنضيف اليها تأثير بسيط عند مرور المؤشر عليها بتقنية hover css
وسيكون التأثير على الشكل التالي :
- اللون | Color
- الخلفية | Background
وهذا هو التطبيق :
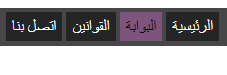
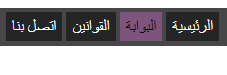
وهذا مثال على التطبيق:

لاحظ تغير لون الخلفية ولون الخط عند مرور المؤشر على رابط البوابة
وهكذا اخواني الاعزاء اصبح لدينا نافبار كامل وجاهز للاستخدام ووضعه اينما أردت وهذه هي الاكواد المستخدمة في الدرس كاملة :
والى هنا اعزائي اعضاء وزوار منتدى انكور التطويري ينتهي درسنا لليوم من دورة تكويد استايلات احلى منتدى على منتدى انكور التطويري والذي شرحت فيه ما تحتاج معرفته لانشاء نافبار لوضعه وربطه باستايل موقعك بطريقة سهلة وبسيطة ويمكنك اضافة عرض للنافبار على الخصائص.
وذلك لجعله بعرض اي شاشة في حل وجد خلل في ظهوره في موقعك
بالتوفيق للجميع
والسلام ختام
HTML:
<div class="navbar">
</div>ونقوم بوضع روابط داخله يمكن استخدام محدد القائمة li ويمكن روابط عادية فانا عشان اسهل عليكم الموضوع اخترت الروابط العادية بدون قائمة
HTML:
<div class="navbar">
<a href="#">الرئيسية</a>
<a href="#">البوابة</a>
<a href="#">القوانين</a>
<a href="#">اتصل بنا</a>
</div>والان نبدأ باضافة خصائص الـ Css
خصائص النافبار والخلفية والتي ستكون على الشكل التالي :
- الخلفية | Background
- المسافة | Padding
- اتجاه النص | Text-align
- اللون| Color
وهذا هو التطبيق :
CSS:
.navbar {
background: #474747;
padding: 10px;
text-align: right;
color: white;
}والان نبدأ بمحدد الروابط ونضيف الخصائص والتي ستكون على الشكل التالي :
- اللون | Color
- ديكور النص | Text-decoration
- المسافة | Padding
- الخلفية | Background
وهذا هو التطبيق :
CSS:
.navbar a {
color: white;
text-decoration: none;
padding: 6px;
background: #252525;
}قمت بوضع خلفية للروابط لتتميز وتظهر على شكل ازرار على النافبار والان سنضيف اليها تأثير بسيط عند مرور المؤشر عليها بتقنية hover css
وسيكون التأثير على الشكل التالي :
- اللون | Color
- الخلفية | Background
وهذا هو التطبيق :
CSS:
.navbar a:hover {
color: #000;
background: #c6c6;
}وهذا مثال على التطبيق:

لاحظ تغير لون الخلفية ولون الخط عند مرور المؤشر على رابط البوابة
وهكذا اخواني الاعزاء اصبح لدينا نافبار كامل وجاهز للاستخدام ووضعه اينما أردت وهذه هي الاكواد المستخدمة في الدرس كاملة :
HTML:
<style>
.navbar {
background: #474747;
padding: 10px;
text-align: right;
color: white;
}
.navbar a {
color: white;
text-decoration: none;
padding: 6px;
background: #252525;
}
.navbar a:hover {
color: #000;
background: #c6c6;
}
</style>
<div class="navbar">
<a href="#">الرئيسية</a>
<a href="#">البوابة</a>
<a href="#">القوانين</a>
<a href="#">اتصل بنا</a>
</div>والى هنا اعزائي اعضاء وزوار منتدى انكور التطويري ينتهي درسنا لليوم من دورة تكويد استايلات احلى منتدى على منتدى انكور التطويري والذي شرحت فيه ما تحتاج معرفته لانشاء نافبار لوضعه وربطه باستايل موقعك بطريقة سهلة وبسيطة ويمكنك اضافة عرض للنافبار على الخصائص.
كود:
width : 100%وذلك لجعله بعرض اي شاشة في حل وجد خلل في ظهوره في موقعك
بالتوفيق للجميع
والسلام ختام