بسم الله الرحمن الرحيم
اقدم لكم هذا الهيدر البسيط الذي قمت بتكويده منذ فترة طويلة ووجدته لدي بالارشيف قلت اعرضه لكم قبل حذفه لعل وعسى يعجب حد منكم او يرغب باستخدامه، فكرته مقلده لنمط الاستايلات القديمة وخصوصا استايلات منتديات الفي بي. يحتوي على تأثير بسيط على البنر الاعلاني وايقونات السوشل ميديا عند مرور الماوس عليها.
اقدم لكم هذا الهيدر البسيط الذي قمت بتكويده منذ فترة طويلة ووجدته لدي بالارشيف قلت اعرضه لكم قبل حذفه لعل وعسى يعجب حد منكم او يرغب باستخدامه، فكرته مقلده لنمط الاستايلات القديمة وخصوصا استايلات منتديات الفي بي. يحتوي على تأثير بسيط على البنر الاعلاني وايقونات السوشل ميديا عند مرور الماوس عليها.
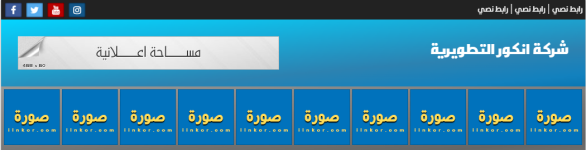
معاينة الهيدر
تركيب الهيدر
توجه نحو لوحة الادارة - مظهر المنتدى - التومبيلات والقوالب - ادارة عامة - افتح قالب overall_header واضف الكود التالي تحت وسم
ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام
{JAVASCRIPT}:
HTML:
<style>
body {
margin: 0;
}
.fa {
padding: 5px;
font-size: 20px;
width: 20px;
text-align: center;
text-decoration: none;
margin: 5px 2px;
box-shadow: inset 0px 0px 3px 0px #000;
}
.fa:hover {
opacity: 0.7;
}
.fa-facebook {
background: #3B5998;
color: white;
}
.fa-twitter {
background: #55ACEE;
color: white;
}
.fa-youtube {
background: #bb0000;
color: white;
}
.fa-instagram {
background: #125688;
color: white;
}
.tnv {
background : #222222;
height: 35px;
overflow: hidden;
}
.soc {
margin-left: 5px;
}
.lns {
float: right;
margin-right: 5px;
}
.lns a {
color: white;
text-decoration: none;
font-family: hanimation;
}
.thd {
background: rgb(9,119,180);
background: linear-gradient(355deg, rgba(9,119,180,1) 0%, rgba(18,129,190,1) 10%, rgba(44,130,177,1) 32%, rgba(4,213,255,1) 100%);
padding: 30px;
overflow: hidden;
}
.lg {
float: right;
font-size: 25px;
font-family: diana-regular;
color: white;
}
.e3 {
float: left;
}
.e3:hover {
filter: blur(1px);
box-shadow: isnet 0px 0px 3px 0px #000;
}
.dhd {
background: rgb(108,108,108);
background: linear-gradient(355deg, rgba(108,108,108,1) 0%, rgba(102,102,102,1) 10%, rgba(112,112,112,1) 32%, rgba(152,152,152,1) 100%);
overflow: hidden;
padding: 5px;
}
.bx {
float: left;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="https://www.fontstatic.com/f=hanimation,sabgha,tachkili,diana-regular" />
<div class="tnv">
<div class="lns">
<a href="#">رابط نصي</a> <span style="color:white;font-size:20px;">|</span>
<a href="#">رابط نصي</a> <span style="color:white;font-size:20px;">|</span>
<a href="#">رابط نصي</a>
</div>
<div class="soc">
<a href="#" class="fa fa-facebook"></a>
<a href="#" class="fa fa-twitter"></a>
<a href="#" class="fa fa-youtube"></a>
<a href="#" class="fa fa-instagram"></a>
</div>
</div>
<div class="thd">
<div class="lg">
شركة انكور التطويرية
</div>
<div class="e3">
<a href="#"><img src="https://i.servimg.com/u/f25/20/21/38/73/banner10.jpg"></a>
</div>
</div>
<div class="dhd">
<center>
<div class="bx">
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/4212.png"></a>
</div>
</center>
</div>
<div class="dnv">
</div>ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام