بسم الله الرحمن الرحيم
شكل جديد لازرار انشاء موضوع ورد داخل المواضيع
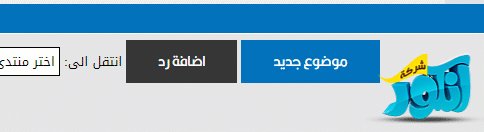
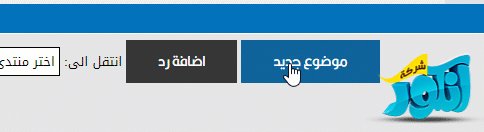
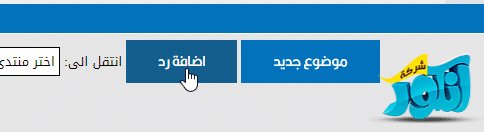
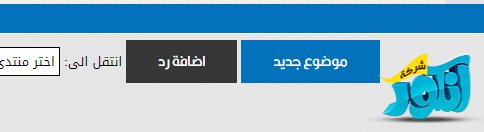
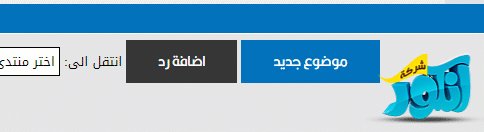
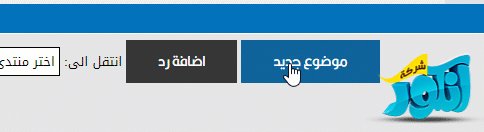
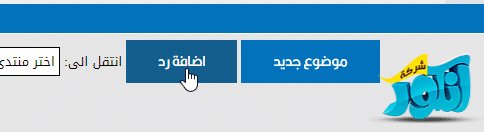
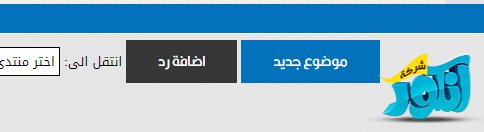
اقدم لكم شكلا جديدا للازرار داخل المواضيع زر"انشاء موضوع" وزر "اضافة رد" والتي تم تعديلها من خلال css و html فقط دون صور مع اضافة تأثير مميز
وذلك لتمييز منتدياتكم واستخدام لمسات جديدة بدلا من الصور التقليدية
معاينة الكود :

تركيب الكود :
لوحة الادارة - مظهر المنتدى - الوان - ورقة css
اضف الكود التالي واحفظ :
[hide]
[/hide]
ومن ثم توجه نحو لوحة الادارة - مظهر المنتدى - التومبيلات والقوالب - ادارة عامة
افتح القالب : viewtopic_body وابحث بداخله عن الكود التالي :
قم بحذف الكود بالاعلى واضف مكانه الكود التالي :
[hide]
[/hide]
الكود مكرر مرتين في اول القالب وفي اخر القالب قم باستبداله مرتين
ان شاء الله يكون عجبكم
جميع الحقوق محفوظة لشركة انكور التطويرية
يمنع النقل دون ذكر المصدر
والسلام ختام
شكل جديد لازرار انشاء موضوع ورد داخل المواضيع
اقدم لكم شكلا جديدا للازرار داخل المواضيع زر"انشاء موضوع" وزر "اضافة رد" والتي تم تعديلها من خلال css و html فقط دون صور مع اضافة تأثير مميز
وذلك لتمييز منتدياتكم واستخدام لمسات جديدة بدلا من الصور التقليدية
معاينة الكود :

تركيب الكود :
لوحة الادارة - مظهر المنتدى - الوان - ورقة css
اضف الكود التالي واحفظ :
[hide]
كود:
.butt-on {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 5px 32px;
text-align: center;
text-decoration: none;
font-family: hanimation;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.subject-btn {
background-color: #0072bc;
color: white;
}
.subject-btn:hover {
background-color: #363636;
color: white;
transition: 1.2s;
}
.reply-btn {
background-color: #363636;
color: white;
}
.reply-btn:hover {
background-color: #0072bc;
color: white;
transition: 1.2s;
}
.butt-on a {
text-decoration: none;
color: white;
}ومن ثم توجه نحو لوحة الادارة - مظهر المنتدى - التومبيلات والقوالب - ادارة عامة
افتح القالب : viewtopic_body وابحث بداخله عن الكود التالي :
كود:
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->قم بحذف الكود بالاعلى واضف مكانه الكود التالي :
[hide]
كود:
<!-- BEGIN switch_user_authpost -->
<button class="butt-on subject-btn"><a href="{U_POST_NEW_TOPIC}" rel="nofollow">موضوع جديد</a></button>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<button class="butt-on reply-btn"><a href="{U_POST_REPLY_TOPIC}" rel="nofollow">اضافة رد</a></button>
<!-- END switch_user_authreply -->الكود مكرر مرتين في اول القالب وفي اخر القالب قم باستبداله مرتين
ان شاء الله يكون عجبكم
جميع الحقوق محفوظة لشركة انكور التطويرية
يمنع النقل دون ذكر المصدر
والسلام ختام
