بسم الله الرحمن الرحيم
اقدم لكم كود callout وهو عبارة عن صندوق اعلاني او تنبيهي يظهر لرواد الموقع للاعلان عن فعالية او رسالة للزائر وغيرها ويمكن ازالتها بضغطة
يمكن استعماله في جميع المواقع والمنتديات و المدونات طبعا
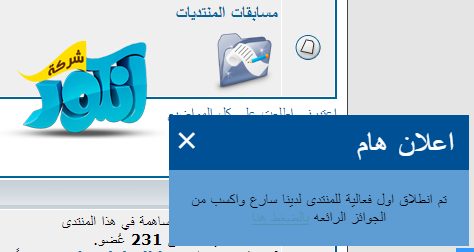
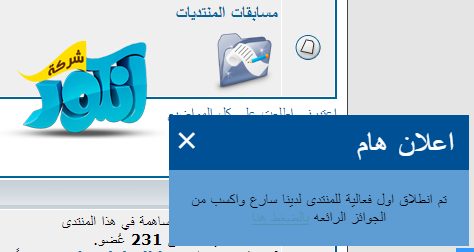
معاينة الكود :

تركيب الكود :
ضع الاكواد التالية في المكان المخصص لاكواد الـ css
ومن ثم ضع الكود التالي في اي مكان تريده
وفي حال اردته ان يظهر في صفحة معينه ضعه في قالب هذه الصفحة
انتهى الشرح
بالتوفيق للجميع
يمنع النقل دون ذكر المصدر
شركة انكور التطويرية
والسلام ختام
اقدم لكم كود callout وهو عبارة عن صندوق اعلاني او تنبيهي يظهر لرواد الموقع للاعلان عن فعالية او رسالة للزائر وغيرها ويمكن ازالتها بضغطة
يمكن استعماله في جميع المواقع والمنتديات و المدونات طبعا
معاينة الكود :

تركيب الكود :
ضع الاكواد التالية في المكان المخصص لاكواد الـ css
كود:
.callout {
position: fixed;
bottom: 35px;
right: 20px;
margin-left: 20px;
max-width: 300px;
}
.callout-header {
padding: 9px 15px;
background: #005095;
font-size: 30px;
color: white;
text-align: right;
}
.callout-container {
padding: 5px;
background-color: #5e9dd4;
color: black;
}
.closebtn {
position: absolute;
top: 5px;
right: 15px;
color: white;
font-size: 30px;
cursor: pointer;
margin-right: 255px;
}
.closebtn:hover {
color: lightgrey;
}ومن ثم ضع الكود التالي في اي مكان تريده
وفي حال اردته ان يظهر في صفحة معينه ضعه في قالب هذه الصفحة
كود:
<div dir="rtl" class="callout">
<div class="callout-header">اعلان هام</div>
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
<div class="callout-container">
<p>تم انطلاق اول فعالية للمنتدى لدينا سارع واكسب من الجوائز الرائعه <a href="">بالضغط هنا</a></p>
</div>
</div>انتهى الشرح
بالتوفيق للجميع
يمنع النقل دون ذكر المصدر
شركة انكور التطويرية
والسلام ختام
